6月30日に開催された、
第2回 HCDサロン アドバンストデザインとHCDに参加してきました。

早目にいったにもかかわらず、
場所を間違えて、「子ども城」にいってしまう・・・
場所を間違えたことに気付いて、ウィメンズプラザに向かい、
開場時刻ちょうどに到着。
開場に入ると、コンセントの長谷川さんがUSTの準備をしている・・・
なんか戦闘力がもったいない・・・

幹事挨拶
キャノンの松原さんから、
Naverで行われた、第1回目の紹介など。

三木健さん(アートディレクター)

■気づく、感じる、伝わる
今回はプリシティブなことを話します。
「話すデザイン」
昔デザインがうまくいかなかったときに、詩人のかたに教えていただいた言葉。
※三木さんはよく話す、朝まで話す。
「言葉を建築していくようにデザインを進める」
↓
言葉のよりみちをいっぱいする(言葉のさんぽ)
▼三木さんの事務所のルール
本箱を整理してはいけない!!
→探している本以外からも刺激やヒントになることがある。
↓
偶然の幸運に会う能力(serendipity)
▼良き隣人の法則
→アビ・ヴァールブルク
思いもよらない情報がつながり発想がジャンプする。
★参照:三木さんのブログ
■「話すデザイン」
DESIGN AS WE TALK
・雑談のなかから、言葉の断片がつながっていく
・仮説をたてる
・コンセプトが見つかり始める、発想がジャンプする。
広がっていく。
★「話すデザイン」は対話を可視化すること。(見える化)
→インフォメーション・アーキテクチャ
※話すデザインの実現には、「聞くデザイン」が重要。
■借脳
・人の脳を借りる
→気づかなかったことに気づく、きづきにきづき発想がジャンプする、
新しい価値が見つかる。
▼インタビュアーさんの事例
以前インタビューを受けたときに、インタビューアーさんが、
マインドマップでまとめていた。
→三木さんの脳内が写し取られていく、コンテンツが浮かび上がる。
→聞くデザイン
それを受けて、自分の脳を自ら可視化してみる。
→言葉の断片をつないでいく、絵で考える、気付きにきづく。
言葉の建築。
→急いでいるデザインしていると、
ブログ書いたり、Twitterしたり寄り道したくなるが、
急がないといけないのに、それをやっていると、
一番求めているものが近くにあったりする。
■対話が生まれる、それぞれのデザイン
(1)デザイナーの思い
(2)クライアントの思い
(3)社会のまなざし(ソーシャル・サスナビリティ)
↓
すべての表現にコンセプトがある。
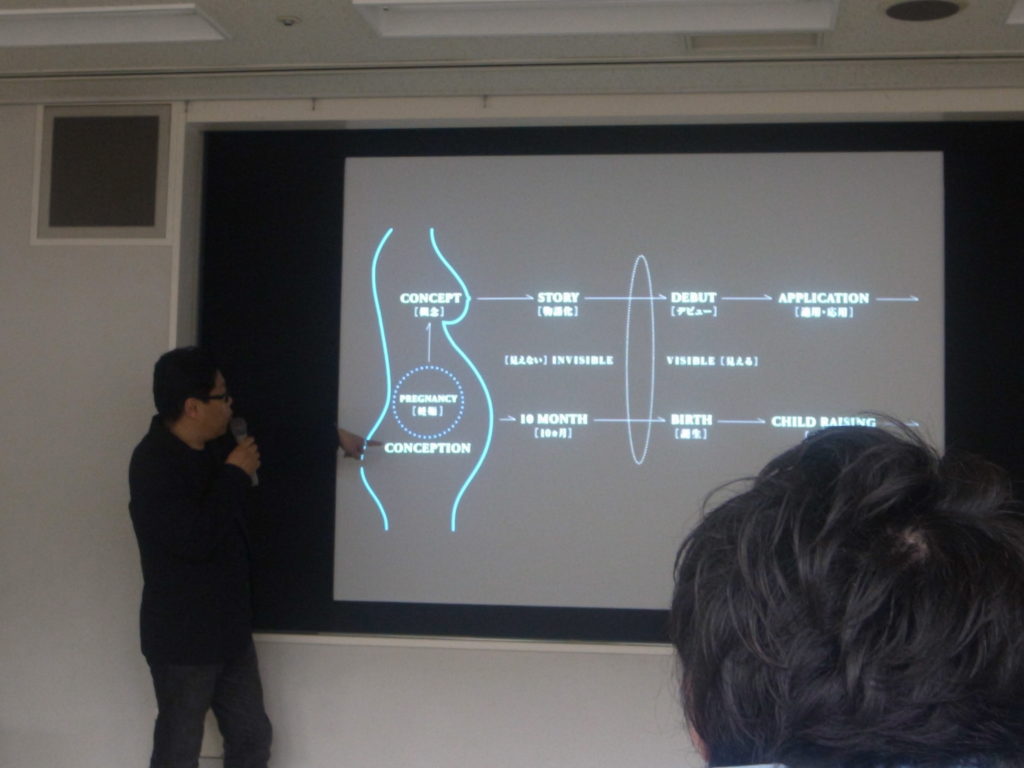
■Whats is a Concept?(コンセプトってなんだ?)
▼ConceptとConceptionについて考える
Concept→概念、アイデア
Conception→妊娠

Concept
STORY→DEBUT→APPLICATION
Conception
10 Month→BIRTH→CHILD RAISING
■I’m here
私はここにいます。
緯度経度=地球番地
三木事務所の緯度経度をモチーフにしたデザイン作品
A Small “World”goes around the World

小さな地球が大きな地球を巡る。
→シンクローカルアクトグローバル
地球の視点で見て、地域で考える
地域の視点で見て、地球に行動する
→ローカル+グローバル=グローカル
そんなイメージがこの作品
■Wha’s is Design? デザインって何?
息子さんが中学のときに、中学校の校長に頼まれて、デザインの授業をした。
→子供達はプロダクトについてはデザインと考えていて、
コミュニケーションについてはデザインとは考えていない。
使いやすくて気持ちよくて
見えないところまでちゃんと考えられる、それがデザイン
→だから暮らしのすべてを見つめる、だからデザインに領域なんかつくらない。
↓
みんなの嬉しそうなコトを考えながらデザインする。
・デザインは「つくり方」をつくる仕事
・色や形の前に、まずは「暮らし」を考える、喜びを想像する。
・それがデザインのヒント
・それをみんなに伝える
・それを暮らしに伝える
★喜びをリレーする(三木さんの事務所の理念)
まずは暮らしを観察してみよう。
算数の中にデザインが潜んでいる。
答えのプロセスを考える。
■蛇口
阪神大震災以前は水道の蛇口のレバーは下に下げると水が出るタイプだったが、
「物が落ちてきてレバーが下がり水が出しっぱなしになってしまう」
「レバーが下がって、お湯がでると湯沸かし器に火が入り、家が壊れると燃えて火事になる」
という理由で、現在ではレバーを上に上げるタイプがほとんどになっている。
経験がデザインのヒントになる。
※レバーの改修は欧米規格に統一したなど諸説あります。
■「、」の意味
ここで、はきものを脱いでください。
ここでは、きものを脱いでください。
→文脈がデザインを変える(国語とデザイン)
■国語とデザイン
都市ガス
→臭いという「サイン」をデザインして、人に知らせている。(理科とデザイン)
見える化
■理科とデザイン
・Design Workshop(メルボルンでのデザインワークショップ)
対象は小学校5・6年生
▼課題1 暮らしのなかのデザインを絵で表現する。
みんなデザインというと、プロダクトを書いてくる。
そこでヒントを与える
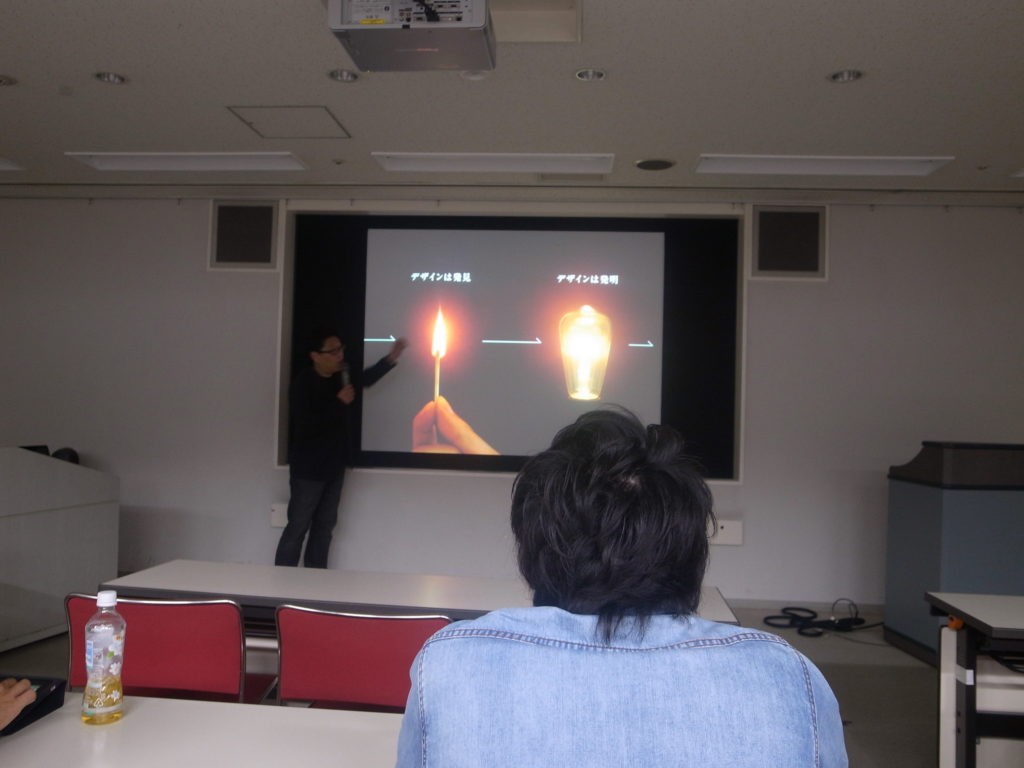
「火を起こすことがデザインの起源ではないか?」
デザインは発見、デザインは発明

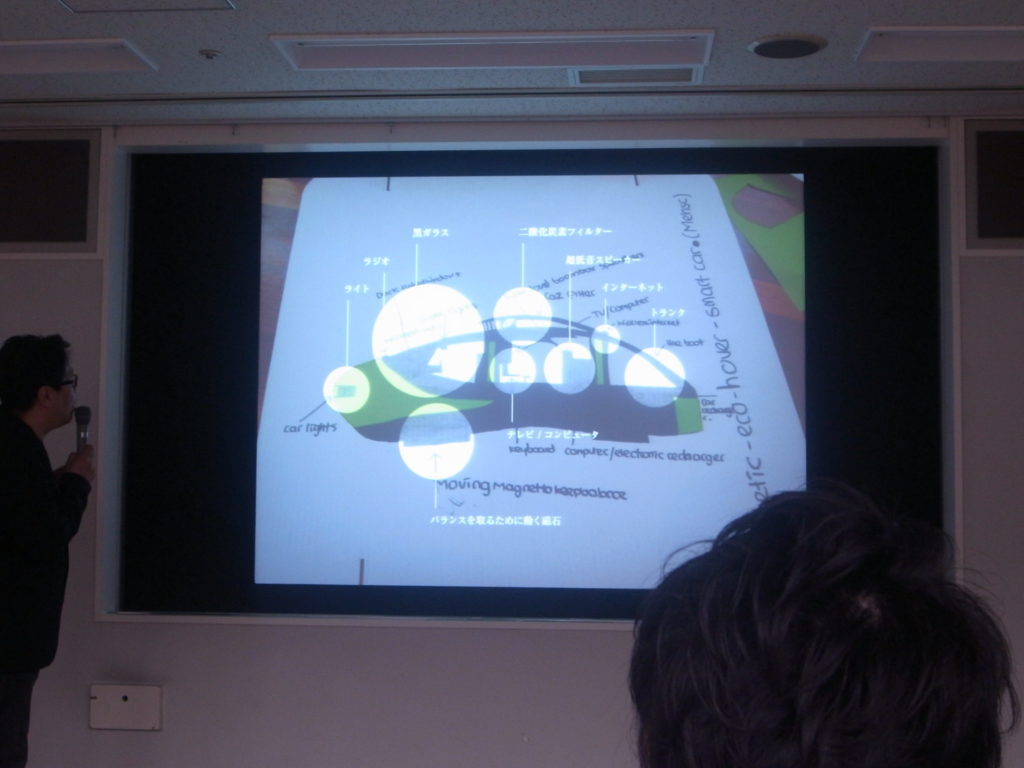
▼課題
・ナノロボット
※コンセプトを考えながらデザインを考えている子がいる。
・いろんな水が出る
・鳥と話せるヘルメット
・リニアモーターカー
・農作業を快適にする。

■観察・企画
・5歳~8歳へのデザインワークショップ
・音符の人
・猫科の4頭
毛のきもち→気づきに気づく。
・みずたまり
・雨の日の窓ガラス
■大学生へのワークショップ
3回生 20歳ぐらい(三木組)
▼課題:観光
観光とは「光を観る」
「国の光を観る。用て王に賓たるに利し」(易経)
→国(地域)の光(優れたもの)を見せることで、賓客(大切なお客さま)をもてなす
日本国内にエリアを限定し、「世界がうらやむ日本をデザインする」
▼成果
・縁結び
・人to人 Musium
山本団地の再生デザイン
「伝える、考える、遊ぶ、描く、知る」と、動詞で考えた。
デザインしたツールを使って、地域の中でコミュニティを作っていこう。
・音々庵
音から考えるブランディング
京都の清水寺に「音々案」を作る。
音の響きからロゴを考える。
★作品の詳細については、三木さんのブログに掲載されています。
■Visualogue(Visial+Daialogue)
・2003年世界デザイン会議でのデザイン。スピーカー88名。オーディエンス3000名
会議自体をデザインした。
(1)わかりやすさ
情報デザインのゴールはユーザーに力を与えること。
いかに「分かる」を効率よく生産するかということが
コミュニケーションの核心にあるのではないかと考えます。
(2)独創性
新鮮で独創的な情報の表現は、強い伝達の力を発揮して人々の耳や目を奪います。
元来、クリエイターはこの局面で貢献してきたとも考えられます。
(3)笑い
「笑い」とはきわめて純度の高い相互理解が発生している状況であり、
高水準のコミュニケーション技術であると捉えることができます。
・会議そのものをデザインする。
・会議の仕組みを分かりやすく伝える。
・求める情報をスムーズに届ける
・豊かなコミュニケーションを生むチャーミングなデザインを組み込む。
・新しい対話の形を可視化させる。
■Design As A Walk
1.理解(ここが疎かなケースが多い)
2.観察(知ってるつもりが最も危険)
3.想像(仮説を立てる)
4.分解(再構築する)
5.編集(物語化する)
6.可視化(理念が動き出す)
※喜びをリレーする
HIC設計と理念 渡邊恵太氏
JST ERATO 五十嵐デザインインタフェースプロジェクト 研究員
インタラクションデザイン研究会

■Smoon:計らなくて済むスプーン
参考サイト:http://www.persistent.org/me/?p=164
・計るは難しい
・ユーザーに計量しなくても適量が得られるツール
・ユーザーは「計る」を意識しなくてもいい
※「ユーザーに計量するということを学ばせたほうがいいのでは」という意見もある。
→計量カップにモーターがついていて、パソコンと連動している。
→Webの情報を直接、物理世界に伝える
→日常生活とWebをどうやって統合するかを考えた。
Webの地上化(クラウドコンピューティングの逆)
■アプリケーションデザイン
・マルチメディア・メタメディア
コンピュータを価値に転化する研究
・HowはWhatのなかで規定される。
だからこそアプリケーションデザインとしたほうがしっくりする。
・メタメディアであるコンピュータをどう定義するか、
ほとんどなんどでも表現可能なこの装置をどうするか。
・メタファにコンピュータで表現しえる最高の価値を定義することが課題。
■五十嵐デザインインタフェースプロジェクト
→ロボット研究をしているが、ロボットを作ることがメインではない。
ロボットに「そこのゴミを掃除しておいて」と命令して、
「そこ、ゴミ、掃除」理解してもらうことは難しい、
そこで、ロボットのためにユーザーインタフェースを巧みにすることによって
ロボットを上手に使う。
■AirSketcher: 風を使いやすくする手法の提案とその実装
参考サイト:http://www.persistent.org/airsketcher.html
論文:AirSketcher: 風を使いやすくする手法の提案とその実装
風にも使い方があるのではないか?
Air wandを使って、風をデザイン。
体験を検証したい
体験 > 印象
・これをプログラムだと難しいが、インタフェースを工夫することでだれでも可能にしている。
ロボットの研究をしているが、今回は扇風機に着目した。
■業務の取り組み
・技術開発をしているというわけではない、
プロダクト側に付随している技術でなはないが、プログラムは書く、
アイデアを実現するにはプログラムは適している。
・プログラムはCADやIllutraterを使うぐらい簡単になっている、
デザインツールになっているのではないか?
・インタラクティブソフトウェアの学会ではデモが重視されるので、今回もデモから紹介した。
・モックアップだけでは気に入らない、インタラクションがほしい、
多少荒削りでも、動くことが重要。
印象よりも体験を知りたい!だからプログラムを書く。
■Memorium: 眺めるインタフェースの提案とその試作
参考サイト:http://www.persistent.org/memorium.html
・入力したキーワードの履歴を検索しカード化
・そのカードがぶつかると、その両方をGoogle検索(and検索)
・どんどん情報が増えていく
▼情報の泉
・今の検索だと能動的な検索、これはWebが勝手に情報を見つけてくる
・人間は第三者的な監督者
・人間をインタラクションループから外す、人間はコンピュータから比べると遅い
・コンピューターにとって人間がボトルネック
コンピュータは日常生活で、偶然情報に出会う可能性を積極的に作り出す機械。
コンピュータの画面は情報の出口であることをもっと強く意識する、
環境としてのコンピュータ。
★情報を生活に溶け込ませたい。人がいつのまにかにコンテンツに出会う。
■CastOven: 日常生活の待ち時間に合わせたコンテンツ提供システム
参考サイト:http://www.persistent.org/castoven.html
・電子レンジのガラス面に液晶ディスプレイが埋め込まれている。
・電子レンジのタイマーと同じ時間の動画をYoutubeからDLして表示する。
・電子レンジはPCに接続されていて、PC上のソフトウェアがYoutubeを周回し、
時間ごとにデータベースを作っている。(Youtubeは時間で検索ができないので。)
★現代は膨大なコンテンツがあふれている。
2時間の映画だと、スケジュールを調整したり、時間の隙間を見つけないといけない。
人間がコンテンツにあわせている。
「時間の使いにくさ」
このレンジだと、
生活の流れの中で、コンテンツを消費することができる、
これによってWebがもっと身近になるのではないか。
別にレンジメーカーになりたいわけじゃない、
生活にWebを溶け込ませたい
Webには膨大な情報があるが、PCやモバイルぐらいでしか利用できてない、
Webにある膨大な情報をもっと有効に利用したい。
・魅力的なコンテンツやサービスであっても、
空き時間がちょっとしかない場合、大作であるのに受けいられなかったりする。
↓
みんな必死に時間を奪おうとしている。
でも奪い方次第では失敗もする。
制作者はユーザーに愛してもらいたいために縛る
そのシステムはユーザーの時間をどう使っているのか、どう考えて設計しているのか?
■シングルインタラクション、パラレルインタラクション
・シングルインタラクション
できるだけ拘束し、利便性を提供したい。
ただし、システム利用に伴う副作用(ノーマン)
時間が奪われる→時間が使いにくい
※この設計をしてしまうとユーザーは嫌がるかもしれない。
・パラレルインターフェースの例
互いに遠慮してもうまく生活に入り込ませたい
配慮・遠慮→時間配分
複数のシステムに渡るメタな設計視点として時間を意識する。
★例:無印良品の哲学
これが良いではなく、これで良い。
あんまり主張しないことで、生活に入り込む。
■ユビキタスの本質
・透明性
モーターのように隠されたテクノロジーのあり方
・暗黙性
意識せずに利用でき、活動(目標)に集中できる。
・非束縛性
画面に人を引き付けず、背景にとけ込む
(VRのような没入感はユビキタスの対局である)
■VisualHaptics: カーソルによる手触り感提示システム
参考サイト:http://www.persistent.org/visualhaptics.html
触覚的なデバイスを使わずに、触覚的な体験をユーザーに与える。
・身体の再定義
(同期して動くことが身体の延長になるのではないか)
・帰属性
身体に帰属させるためになめらかに動かさないといけない。
考えなしにアニメーション、エフェクトを多用するプロダクトはNG。
帰属性の問題
↓
生体心理学(インタラクションの基礎)
↓
直接知覚論(ギブソン・深澤直人、佐々木正人)
アフォーダンス
動きのなかの知覚
★デモビデオ
動いているときは四角が認識できるが、動きを止めると認識できなくなる。
■UX 体験とは何か?
時間性 × 身体性
↓
行為
・動かしてこそ初めて体験できるし、感覚が現れる。
・大体の設計モデルは動いてないことを動かそうということを前提に設計されている、
人間の行為で難しいことは静止すること。
動きの中で、プロダクトに接するぐらいがいい。
・人間が目で見ているだけのものは、ある時間のなかの一面でしかない、
人間の視覚は「2次元+時間」が本質。動きが伴うと3次元に見える。
・モノっていう単位ではなく、持続って単位でモノを見る、
人間の行為側には時間性があるが、モノは人工物のモノってしかふうに捉えられてなく、
そんな小さな視点ではインタラクションの設計なんてできない
モノ作りっていっている時点でちょっと古いのでは。
■味ペン: 感触のあるペイントソフトウェア
参考サイト: http://www.persistent.org/ajipen.html
・書き味に注目した、書いている最中のインタラクション。
■アプリケーションデザイン
・人間がやっていることから価値をくみ取る
・行為、行為の痕跡
・工夫は問題(まだ、システムや環境に問題がある。)
・キャッチコピーからくみ取る
(制作者の意図が現れているのに設計に反映されていないことも)
・人の動きを止めない設計、生活の流れ(動きを止めないことが人間中心設計ではないか)
・感覚に落ちる以前。
・何を感じるか→そう感じさせる環境情報
★質疑応答

Q:山崎先生
渡辺さんは高校生の頃から、ギブソンの解説サイトをつくってた。
電子レンジとギブソンのつながりは?
A:渡辺さん
ギブソンとつなげるのはちょっと難しいが、人の流れの動きを止めない。
A:三木さん
渡辺さんと逆のことをしたことがある、
人間の方が行為と状況を作りだすことで変化するデザインをしたことがある
(木を見て森を見ず。)
違う分野なんだけど、おなじ世界にいる、同じようなことをしていると感じた。
Q:山崎先生
飽きないデザインをしないためにはどうしたらいいのか?
動きのあるものは飽きない。
A:三木さん
文字は静止しているんだけど、文章は動いている。
A:渡辺さん
コンピュータの定義は情報を動かすこと。
人間の行為に反応して動く。
ビジュアル的に動かすことに注力している。
Q:松原さん
モチベーションについて。
A:三木さん
コミュニケーションデザインに注目しはじめたのは、
子供のころの糸電話。
糸電話の情報のやり取りに興味を覚えた。
そういった情報を伝えて、
相手が喜ぶことがモチベーション
A:渡辺さん
色弱だったので知覚について興味を持った、
認知心理学を学ぶうちに、ギブソンの考え方に共鳴した。
Q:東京大学 伊藤先生(認知心理学者)
▼フェイス
人間が大事にしている領域
・ポジティブフェイス
→人に関与してもらいたい、
・ネガティブフェイス
→ほっといてほしい
▼ポライトネス(人への配慮)
・ポジティブポライトネス
→どんどん提案して、踏み込む配慮
・ネガティブポライトネス
→踏み込まない配慮
最近のデザインはポジティブポライトネスが多くなっている、
ネガティブポライトネスの楽しいデザインはないか?
参考:ポライトネス
A:三木さん
スキマをつくるようにしている。
間を作るデザインを実践する人が現れている(ユーザーの参加する余地を残す)
今回はHCDというよりは「デザイン」寄りの話でした。
HCDのセミナーなので、HCDに取り組んでいる社会人が多かったのですが、
デザイナーさんや学生さんにも聴いてほしい楽しい内容でした。


コメント