ストーリーテリングのワークショップとは2回目になりますが、
千葉工大の山崎研究室の主催で行われた、
「ストーリーテリング・ワークショップ」に参加してきました。
■千葉工業大学デザイン科学科山崎研究室
研究室勉強会「ストーリーテリング・ワークショップ」
2012年1月14日(土)
10:00〜15:20
■アジェンダ
10:00-10:40 ストーリーテリングとは、脇阪善則(楽天)
10:40-11:00 ワークショップの進め方、脇坂義則(楽天)、山崎和彦(千葉工大)
11:00-14:30 ワークショップ(含む昼食)
・ストーリーを聞いて、集める
・ストーリーを構成を組み合わせて、作る
・ストーリーを使ってアイデアを生み出す
14:30-15:00 各グループの発表(ストーリーとアイデアを伝える)
15:00-15:20 ストリーテリングの今後、山崎和彦(千葉工大)
ワークショップ開始
各テーブルに3年生が一人いて、
スケッチドキュメンテーションを行う、
全グループが、「学生3名+社会人2名」という構成で、
グループ化されている。
自分の1グループは、
千葉工大の清水君、平子君、飯田君と、
JST ERATOの渡邊さんの5名。
■挨拶
まずは、主催の山崎先生からのご挨拶。

ストーリーテリングとは
脇阪義則

■KEY Message
スリーリーでより良いUXを設計する。
・ユーザーの利用コンテクストを理解する。
・デザインのアイディアを想像する。
・サービスやソフトウェアのクオリティを改善する。
■Background
これまで:デバイス主導の時代
様々なデバイスでインターネットを利用。
これから:サービス主導の時代
マルチデバイス化
■サービスプラットフォームが中心に。
【Mobile – PC – Digital Camera】→【Search, Share, SNS, Storage】→【Internet】
■マルチデバイス化
・サービスのマルチデバイス化
・プロダクトからプラットフォームへ(主従関係の逆転)
・サービスを使うためのデバイス
■デバイス最適化
例:amazon
提供するサービスは同じだけど、デバイスによって違うUIを提供している。
→「流れ」を提供していかなければならない。
■Out-of-Box-Experience
ストーリーが使える。
■Customer expérience journey
・製品だけで完結しないユーザー経験
・アプリの購入 / インストール
・サービスの利用を通じた長期的な利用経験
例:apple
色々なタッチポイントでアップルの製品を体験している。
→長期的な設計
■利用コンテクストの多様化
【TV,Tablet,Mobile,PC】→【Search, Share, SNS, Storage】→【Internet】
■ストーリーとは?
ある筋立てに沿った出来事の流れ、キャラクターの心の変化
アネクトード(逸話)
個人的な体験を表す出来事
プロット
キャラクターに起こった出来事の筋立て
シナリオ
連続した出来事を説明するもの
ナラティブ
個人的な経験に関する物語
ジャーニー
個人的な感情の変化を含めた流れ
ストーリー
最も広義の意味で使われるストーリー
■キャラクターをストーリーに組み込む
キャラクター:ペルソナ+内面的な心の動き&行動
↑
ペルソナ :エモーショナルなゴール+UXの全体像
↑
プロファイル:デモグラフィックデータ+コンテクスト
■ペルソナ+オーディエンス
似ているようで違う。
ペルソナ→
オーディエンス→ストーリーを聞く人
■シナリオとストーリーの違い
・タスクシナリオ
機能、出来事を可視化
・UXストーリー
リッチな要素により理解を深める。共感してもらう。
■Functional, Emotional
・シナリオ:Concrete
情報を切り出して再利用しやすい形にまとめる
・ストーリー:Emotional
リッチコンテクスト、エンゲージメント
■User Story Mapping
ソフトウェア開発などによく使われる。シナリオに近いもの、
■Customer Journy map
慶応大学の武山研究会が研究している。
■Customer journey map for boarding (KLM)
■ストーリーのつくり方
UCDのプロセスに沿っている。
・ストーリーを集める
・ストーリーを選ぶ
・ストーリーを作る
・ストーリーを使う
■ストーリーを集める
▼ストーリーを集める方法
・ログを見る
- サーチログ
- サーバログ
- オンラインフォーラム / コミュニティ
- カスタマーサービスの記録
- トレーニングとセールスデモの記録
- マーケティング部門 / 顧客満足度調査
- ユーザビリティ調査ログ
・聞く、観察する
- ヒアリング(ユーザー・ビジネスステークホルダー・同僚)
- 観察
ストーリーと聞くと、定性的なものと捉えがちだが、
定量的なデータについてもストーリーの仮説になる。
▼ログを見る
・定量的データ
- サーチログ
- サーバログ
・定性的データ
- オンラインフォーラム / コミュニティ
- カスタマーサービスの記録
- トレーニングとセールスデモの記録
- マーケティング部門 / 顧客満足度調査
- ユーザビリティ調査ログ
▼聞く、観察する。
・よい聞き手になる
- アクティブリスニング
・観察する
- 「当たり前」は話さない
- 「無意識」の行動は話せない
■アクティブリスニング
・関心を向ける、受け入れる
・確かめたいフレーズを復唱する。
・相手の意図について振り替える
・相田の言いたいことを解釈する
・気持ちや経験を要約する、統合する
・思いや共感をフィードバックする
・相手の言うことを支持する
・知覚したものが妥当かどうか確かめる
・黙っている:考える時間を与える
■インタビューの構成
1.あなたが話したい活動についての話題を築く質問から始める。
「○○したことがありますか?」
※質問はオープンクエスチョンから始める
2.テーマが相手にどれだけあてはまっているのかを質問する。
「○○はよくどのようにしますか?」
「なぜ○○しようと決めたのですか?」
「会社や家でいつもすることを教えてください。」
3. 特定の事例について教えてもらう。
「最近○○をしたのはいつですか?」
4.特定の出来事が頭に浮かんだら、その状況を繰り返して、正しく理解する。
「そのことについて教えてください」
■ストーリーを選ぶ
いいストーリーを選択する
・ストーリーボード
・UXストーリー
・ペルソナ
■Juicyなストーリーとは?
・複数の人から聞いたストーリー
・詳しい行動を述べたストーリー
・ユーザーを理解しやすくするストーリー(ユーザーの内面)
・UXチームの興味を惹くストーリー
・意見を覆すが、説得力のあるストーリー
■ペルソナカード
ストーリーに出てくるキャラクターに合致するもの。
■ストーリーを作る
ウィーヴ(紡ぐ)
0から作るのではなく、今あるものをつなげてストーリーにする。
■ストーリーの構造パターン
・英雄的構造
・規範的構造
・なじみのあるものから見慣れないものへ
・フレーム化
■ストーリーの構造パターン1
英雄的構造
→何か試練を解決して戻ってくる。
例:スターウォーズ、ロードオブザリング
■ストーリーの構造パターン2
規範的構造
テンプレートのようなもの、穴埋め式に埋めて行くことでストーリーをつくる。
■ストーリーの構造パターン3
なじみのあるものから見慣れないものへ。
最初は見慣れた心地よいものから始まり、次第に見慣れないものが登場する。
→新しいコンセプトなどを説明するときに使い易い
■ストーリーの構造パターン4
フレーム化
ストーリーにフレームを入れ、同じ場所で始まり、
同じ場所で終わっているように見えるストーリー。
【今-あの頃~今】
【私-彼ら-私】
【ここ-そこ=ここ】
■ストーリーの要素
・視点
一人称なのか、三人称なのか?
・キャラクター
初心者ユーザーなのか、熟練ユーザーなのか、デザイナーなのか
・コンテクスト
物理的、情緒的、知覚的、歴史的、記憶
・心的イメージ
オーディエンスが想起する視覚的なイメージ、
その場の状況をいかに思い浮かべてもらうか。
※心的イメージを加える
・言葉づかい
ストーリーの話し方と進め方
■WebUX研究会
・”読書体験”をお題にして、ストーリーを作成
・アクティブリスニングによりアネクドートを抽出
・階層構造を使って”読書体験”のバリューを表現
・ターゲットオーディエンスにストーリーを語る
▼Findings from the Workshop
・成果
要素の抽出とストーリーの反映は上手く行った。
個人の経験に基づいた話には、感情移入できる
コンテクストやディテールをリッチにすることができた。
・課題
ゴールや視点を規定しないとナラティブになりがち
ストーリーの客観性を担保する意識づけが必要
スローリーの妥当性を評価する
■ストーリーを使う
▼ストーリーで共感を得る。
ターゲットオーディエンスの理解を得る。
・オーディエンスについて理解する
– ストーリーはオーディエンスの言葉で語ること
– オーディエンスの興味のポイントからそれないこと
– ターゲットオーディエンスの視点から語ること
・ミラーストーリーにならないように気をつける
– ミラーストーリー(自分自身のストーリー≠ナラティブ)にならないようにする。
– 何人かの視点を入れる、客観性を担保する
– オーディエンスをストーリーに取り込んでしまう。
▼ストーリーで評価する。
ストーリーがユーザ評価のシナリオになる
・ユーザビリティ評価のタスクシナリオに活用する
– ストーリーはユーザビリティ評価のタスクに使うことができる
– 実際の利用コンテクストに沿ったユーザビリティ評価が可能になる
– 評価結果をストーリーに反映することで、ストーリーをブラッシュアップ
・デザインレビューにストーリーを活用する。
– ストーリーを元にシステムをウォークスルーすることで、評価の精度があがる
– ユーザーの視点で評価対象を見ることができる
– ストーリーも同時に評価することができる。
▼デザインのアイデアを生む
ストーリーを利用して新しいデザインを生み出す。
・ストーリーからはじまるブレインストーミング
– ブレインストーミングゲーム:穴埋め形式で新しいストーリーをつくる
– アイデアの発散:テンプレをもとにストーリーを出してアイデアを量産する
– アイデアの深堀:一つのストーリーを選んでディテールを検討する。
・デザインのアイデアをストーリーでわかりやすく伝える
– 規範的なストーリー:仕様やシナリオの詳細を補足する
– アイデアを始めて聞く人にもわかりやすく伝えることができる
– 技術仕様をユーザーエクスペリエンスをベースにわかりやすく伝えることができる。
■ストーリーを開発に活用する
・UIの設計
・利用コンテクストの理解
■ストーリの伝え方
・文書のストーリー
・ビジュアルストーリー
イメージでビジュアルを補完する。
・オーディエンスサーフィン
オーディエンスを上手く巻き込む。(いろんな人に話しかける、質問する。)
・ストーリーの話し方
ペーシングを行う。
だらだらとストーリーを伝えない。
■まとめ
より良いUXを設計するために。
・ストーリーには2つの使い道がある
- UXストーリー:理解、エンゲージメント
- シナリオ:可視化、設計
・目的に応じた構造(パタン)がある
・オーディエンスのことを考慮して話す
ワークショップ概要
自分の1グループは、
「モノからの発想」「英雄構造」「プロダクト提案」
という内容でした。
▼ワークショップの手順
(1)グループワーク
アネクトードを集める
アネクトードを選ぶ
ストーリーをクラフトする
(2)個人ワーク
ストーリーをクラフトする。
ストーリーを伝える
(3)グループワーク
ストーリーを使う
ストーリーを伝える
■提案方法
プロダクト:携帯電話やサービスに関連プロダクトの提案をする
サービス:携帯電話のサービスを提案する
■発想
・ものから発想
マテリアルを見ながら「マテリアルから、受ける印象や想像する体験」を、
各自がストーリーを語る。
ストーリーのポイントをポストイットに書き出す
・ひとから発想
携帯電話を使った「うれしい体験」のストーリーを各自が語る。
ストーリーのポイントをポストイットに書き出す
ワークショップ実践
▼アネクトードを集める
・モノからアクティブリスニング
マテリアルから想像すること、体験できそうなことをストーリーを話す。
ポストイットに書く。
・人から発想する人はインタビュー
モノから発想ということで、
いろんなマテリアルのジャンクパーツを題材として、
アイデア発想をしていきます。


とりあえず、
題材となるマテリアルを眺めてみるが、
どうやって発想に結びつけていいかわからない・・・
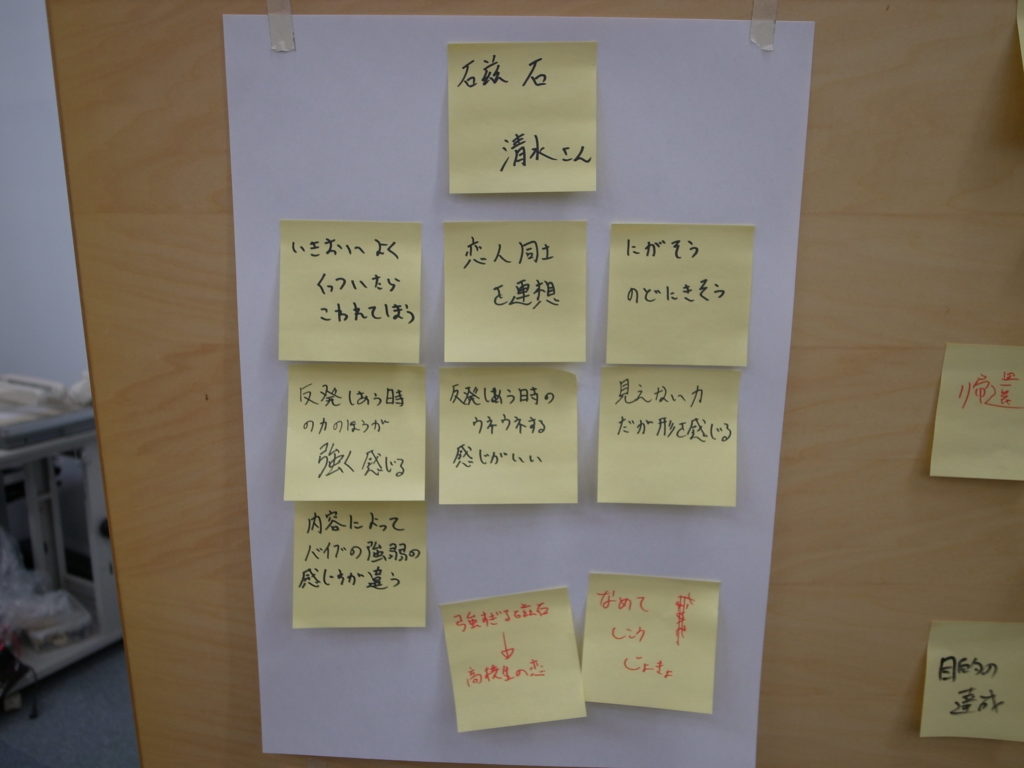
磁石
・協力な磁石だけど、強い衝撃だと壊れる→高校生のカップル
・汚れを取ってくれる
・見えない力、近づきたくても近づけない。
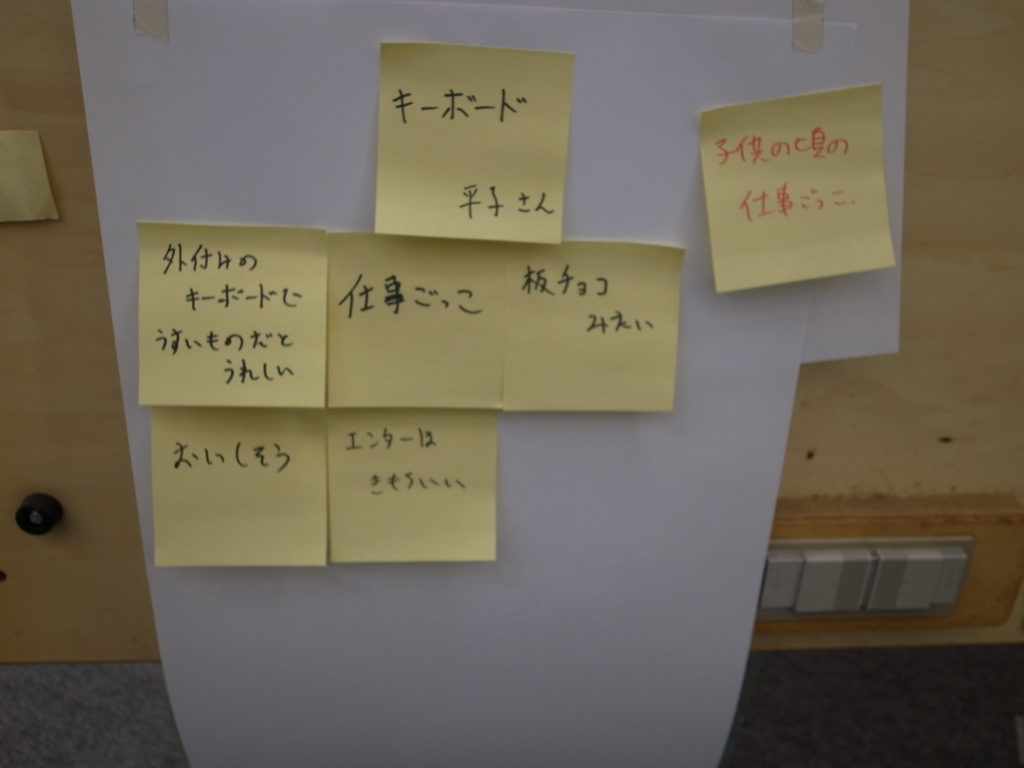
キーボード
・楽器のキーボード
・キーボードで仕事ごっこ
・チョコレートっぽい
・キーボードの駒を外したりつけたりして伝える



ちょっと食べる観点でプロダクトを見て、ディスカッション。
次は楽器。
・清水君
iPhoneの着信音がメッセージにより、
着信音が違うかもという意見(本当かどうかはわからん)から、
人によって、着信を変えたり、
バイブを変えたりすることで、メッセージの重要性を伝えたりすることができる。
・渡邊さん
いつも携帯をもっているので、
そこでの手をつないでいる感を伝えることができるインタフェース



■ランチ
食堂or売店に行ってみたものの、
センター試験のために食べるものが売っていないため、
近くのローソンで買ってきて食べることに・・・



午後
午後は、午前中に出たアイデアの方向性を発表することからスタート。






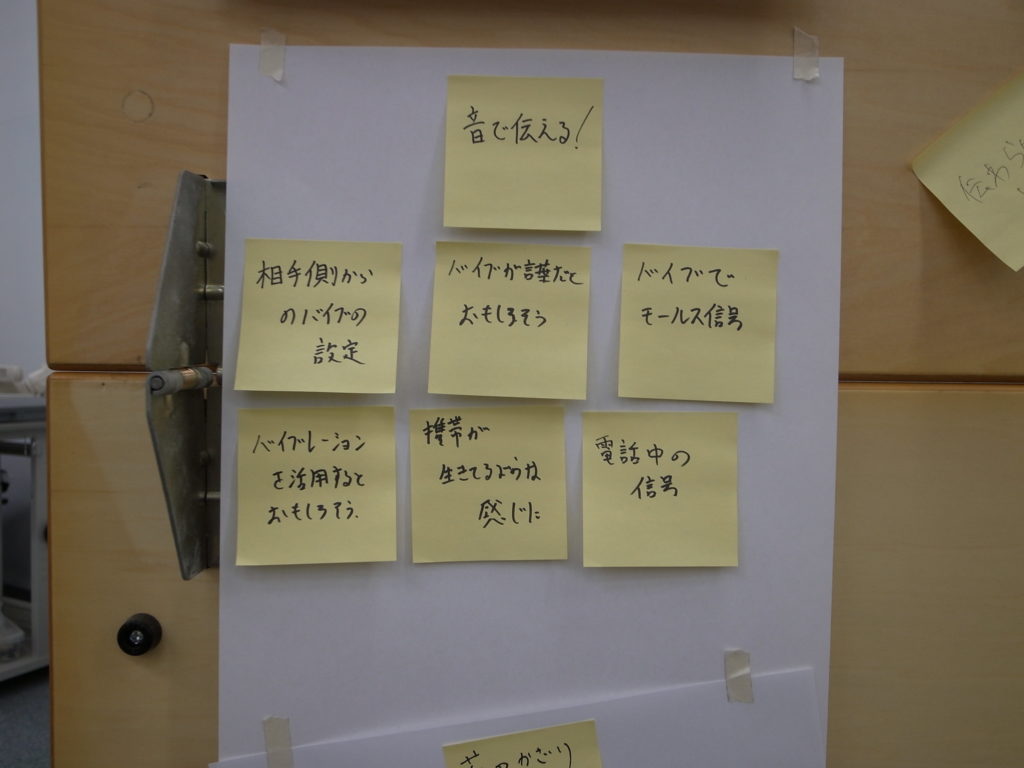
午前中にアイデアとして出た「音声以外でメッセージを伝える」を中心に
ブラッシュアップしていく。
・バイブレーターの震え方を変えて伝える
・繋がっている感を出すためにちょっかいをだせる。
彼女とバイバイの挨拶をしたあとの虚無感があるとの話から、
バイバイした後に、携帯電話の振動で、
感情を伝えることができるプロダクトがいいのでは?
ということになり、「バイバイバイブレーター」という名前で、
アイデアを考えていくことに。
シナリオにしないといけないので、
シナリオを作成。
なぜか、ドラえもんの世界観だと伝わりやすいのでは?と、
登場人物をドラえもんでシナリオを作成。


■初期シナリオ
利用者は「利用する人(彼氏)」
登場人物設定:のび太としずかちゃん
のび太君は静香ちゃんと電話していて、もっと話をしたいと思っているのに、
すぐに電話を切られてしまって、いつも寂しい思いをしていました。
あるときも、電話が終わった後に「バイバイ」と手を振ったけど、
気づいてもらえずに独りでぽつんと取り残されているような感じになり、
静香ちゃんとくっついているのか、離れているのか?分からずに、
とても寂しい思いをしました、
のび太はドラえもんに相談して、
未来の新しいスマートフォンを出してもらいました。
(手袋フォン)
そのスマートフォンには言葉以外でも色々な方法で、
相手に気持ちを伝えることができる機能がついていて、
電話をしているときにバイブレーションで気持ちを伝えたり、
バイブレーションだけで色々なメッセージを伝えることができました。
さっそくのび太くんは静香ちゃんにもこのスマートフォンを渡して、
コミュニケーションをとることにしました。
静香ちゃんと電話をしていて、電話を切ったあとに、
バイバイの意味でバイブレーションさせたり、
特にようもないのに静香ちゃんからバイブレーションがきたり、
バイブレーションだけでメッセージのやり取り等ができて、
まるでいつも静香ちゃんと手をつないでいるような感覚で、
コミュニケーションを取ることができ、静香ちゃんと距離が近くなったような気がしました。
これだったらもしかして、最近喧嘩したパパとママを仲直りさせたり、
もしかしてもスネ夫やジャイアンとも少しは仲良くなれるのかなぁと思い、
のび太はちょっとうれしくなり、家に帰りました。
■シナリオ検討
渡邊さんがいることもあって、
妄想的な発想がたくさんでてくる。
(最初はスマートフォンだったのに、いつもなにかに、手をつないでいるようなデバイス)
携帯型でバイス
↓
手袋型のデバイス
↓
手が同期する(握手ではない)
↓
ネーミングでなやむが、とりあえず「手袋フォン」
もう発表の時間が迫っていたので、
5分でシナリオを修正して、
5分で、発表のアクティングアウトの練習を行いました。
■修正シナリオ
のび太君は静香ちゃんと電話していて、もっと話をしたいと思っているのに、
すぐに電話を切られてしまって、いつも寂しい思いをしていました。
あるときも、電話が終わった後に「バイバイ」と手を振ったけど、
気づいてもらえずに独りでぽつんと取り残されているような感じになり、
静香ちゃんとくっついているのか、離れているのか?分からずに、
とても寂しい思いをしました、
のび太はドラえもんに相談して、
未来の新しいスマートフォンを出してもらいました。
(手袋フォン)
そのスマートフォンには言葉以外でも色々な方法で、
相手に気持ちを伝えることができる機能がついていて、
電話をしているときにバイブレーションで気持ちを伝えたり、
バイブレーションだけで色々なメッセージを伝えることができました。
さっそくのび太くんは静香ちゃんにもこのスマートフォンを渡して、
コミュニケーションをとることにしました。
この日のよる、
早速手袋フォンを使ってみました。
電話していると、しばらくすると話がちょっとなくなったけど、
手袋フォンの機能を使って、遊んだりしました。
いつのまにかに、夜遅くなってしまったので、
最後にバイバイと握手をして電話を切りました。
まるでいつも静香ちゃんと手をつないでいるような感覚で、
コミュニケーションを取ることができ、静香ちゃんと距離が近くなったような気がしました。
これだったらもしかして、最近喧嘩したパパとママを仲直りさせたり、
もしかしてもスネ夫やジャイアンとも少しは仲良くなれるのかなぁと思い、
のび太はちょっとうれしくなりました。
発表
各グループから発表。








リンク
togetterまとめ:
http://togetter.com/li/241863
懇親会
学生さん中心のイベントで、
懇親会の設定などがなかったので、
講師の脇坂さんと佐々木さんの三人で、
簡単に打ち上げに。




最近は山崎研究室にお邪魔することも多かったのですが、
この日は、早めに引き上げました、
皆さん、ありがとうございました。


コメント