古田先生の5回にわたるユーザーテストセミナーが終了し、
のこりの2回はUXの評価とのことです。


講義 Issue of Usability
▼ユーザービリティ評価の課題
・ユーザービリティの変遷
市場の変化に合わせて、ユーザービリティの対象が変わった。
・ユーザービリティという言葉の衰退
UXという言葉が検索されている
(iPhone発売と時期が同じ)
・ユーザービリティ→ UX
・ユーザービリティ評価ランキング
最近のユーザービリティ評価項目をみてみよう
→TRIBECK スマートフォンサイトランキング2012
NO1.はHOMES 86.71
評価項目
アクセス性
サイト全体の明快性
ナビゲーションの使いやすさ
コンテンツの適切性
ヘルプ・安全性
・ユーザービリティ評価ランキングの淘汰
ユーザービリティランキングが気にされなくなっている。
・日本ブランド戦略研究所
1位は全日本空輸
→企業の規模に比例しているのではないか。
→Webサイト以外のことが大きく関係している。
・Webブランド調査
アクセス頻度
サイト・ユーザービリティ
コンバージョン
サイト・ロイヤルティ
態度変容
波及効果
→サイト自身以外の情報が影響している。
→態度変容や波及効果などUXの情報が入って来ている。
※プロダクトにおける価値→マーケティングにおける価値
・ユーザービリティ評価の誤った通念
→あらゆる製品において、5人のユーザーにテストすれば、
ユーザービリティ上の問題の85%を抽出することができる。
→ユーザビリティテストの主目的は、ユーザビリティ上の問題を発見することである。
→ユーザビリティテストによる結果は、
専門家によるヒューリスティック調査よりも信頼できる。
→ユーザビリティテスト中に寄せられた肯定的なコメントは
改善行動につながらないので、役に立たない。
→ユーザビリティテストは、誰でも行うことができる。
※ユーザービリティテストで問題点を抽出し修正することに依存しすぎるのではなく、
設計/開発の段階でユーザビリティ上の問題をあらかじめ潰しておくこと(予防)が大事
(Rolf Molich)
・デバイスごとのユーザビリティ
例:キネクトのようなジェスチャー
ジェスチャーの課題
・はじめに操作方法がわからないため、マニュアルや説明を読む必要がある。
・メニューが常時表示されないため、記憶だけを頼りにする必要がある。
・動作の違いで結果が異なる場合、フィードバックが得られにくい
(動かす速さの違いなど)
・コンテンツに集中しているため、画面上のアラートが見落とされがちになる。
・意図しない起動
・スワイプの曖昧さ
・不可視性
・学習のしにくさ
▼ユーザービリティ向上のためには
・プロダクトデザインからサービスデザイン
事例:IDEOの病院改善例
Community Pharmacy for Walgreens
事例:坂本さんが手掛けたWebサイトのカスタマージャーニーマップ
・UXデザインの3階層
事例:セブンカフェ
サービスデザイン アクティビティデザイン インタラクションデザイン
サービス自体の価値定義 サービスを実現のためのシナリオ定義 インターフェースの検討
戦略策定 UXジャーニーマップ プロトタイプ
・UXタイムラインとタイムスパン
予期的UX→一時的UX→エピソードUX
累積的UX
・利用状況とデバイスの使い分け
外出先や移動中での利用
→モバイル 87.2%
情報をじっくり調べるとき
→PC 81.7%
・モバイルデザインのヒント
必要十分な表現に留める
ちら見しやすいようにデザインする
階層を深くしない
自然な形で接点を見せる
途中で操作を止めても同じことができる
時間軸を使って情報を整理する
▼ケーススタディ
・UCDプロジェクト ペルソナ開発
ペルソナ開発、シナリオ作成、インタビュー結果レポート、インタビュースクリプト
のサイクル開発
→PathWayテスト
プロトタイピングテスト、プロトタイプ共有、テスト結果レポート、
インタビュースクリプト
▼余談
UPA→UXPAに変わった。
ユーザービリティを含んだUX。
▼まとめ
ユーザービリティ向上のためのUXデザイン
プロダクトデザインの品質向上を、UXデザインのアプローチで取り組む
User Testing for Mobile Games
ゲーム開発におけるユーザテストの取り組みと実務
▼ユーザーテストの取り組みを社内で浸透させるために
・DIY
ユーザーテストを行う環境づくり
・イテレーションさせることが前提、かつ
複数タイトルに対するテストが同時に走ることも
テスト精度とスピードのトレードオフ
×:設計から報告まで工数がかかる
×:数十頁にわたる報告書
△:詳細、精度の高い分析
関係各所の工数を最小、かつ最適効率化する
開発チームが負担する工数を配慮
意思決定者への報告コストを効率化
テスト実施側が負担する工数を圧縮
・Just Enough
平均40日/3人稼働
↓
テスト設計、およびレポート作成にコストの大半が集中
・仕組み化
テスト要件定義、チェックポイントを仕組み化
・サービスコンセプト:差別化要素
・ユーザに提供できる体験価値ステートメント
・ペルソナ、あるいはターゲットに近いユーザの志向性
・テストの目的と観察したい事柄、対象スコープ
・チェックポイント:効果、効率、満足度
・テスト結果
・運用フローを仕組み化
実施確定から約10営業日を目安にテスト実施+課題整理・共有
・テスト被験者を社内からリクルーティング
※その結果 FY2014:半年で10回
FY2015:1ヶ月で5回
・結果
コミニュケーションの創出
議論の場の提供
→議論することができるようになった。
意識共有、認識共有、課題の再確認
「裏取り7割、発見3割」
課題と向き合い、
皆が課題を理解する。
▼ゲーム開発におけるユーザテスト
・企画→α開発、β開発、CBT、
・ゲームモデル→世界観→UI
▼ゲームのユーザーテストのタスク設計のポイント
タスクが目的ありきではない
×:◯◯をするために◯◯を使う
◯:ちょっとプレイしてみようかな、くらい
「事前登録しておいたゲームがリリースしたことを知る」
「家にいて時間があるのでプレイしてみようかと思う」
・一般的にゲームとは
1.プレイヤーに【制限】を加える【ルール】がある
2.【競争】と「対立」が存在すること
3.【スコア】などの形で行為が定量化される
4.目的に応じて【価値設定】がされる
5.プレイヤーの【努力】によってプレイ結果に変化がある
▼テストあるある
・人が一度に覚えられることには限度がある。
・ストレスと快感のバランス:退屈と興奮
・「どちらでもいい」は「どちらも選べない」
ゲーム以外のことでストレスを与えてはいけない
・パターン認識の問題
・効果
・「持ち手」の問題
持ち手をどう再現するか
▼Focus
アクショナブルな課題にフォーカスする
観察事実→優先度→発生頻度→課題→改善案
▼興味あること
・脳波インタフェースを使ってみたい。
・アイトラッキング
▼まとめ
観察事実の裏に隠れている
課題を見つけて、それを理解すること
ユーザビリティテストから見いだせる課題には、
レベルデザインなど全体の利用体験に関わる部分が含まれる
一時的なUXに対する評価をきっかけに、
利用体験全体に対して課題意識を持つ
ワークショップ
・オリエン
・アイスブレイク
・ワーク#1 ペルソナ作成
・ワーク#2 ジャーニーマップ
・ワーク#3 プロトタイピング
・一次評価
・発表・講評
▼アイスブレイク
これまで最悪だったアプリを教えてください。というテーマで自己紹介。
最悪なアプリは使い続けないのでテーマが難しい。
自己紹介
・栗林さん プログラマー
・渡辺さん 学生
・新入さん MTI モバイルコンテンツ
・自分
最悪なアプリのなかからテーマにするアプリを選ぶ
(ならセミナーの前から宿題としてだしてくれーという感じです。)
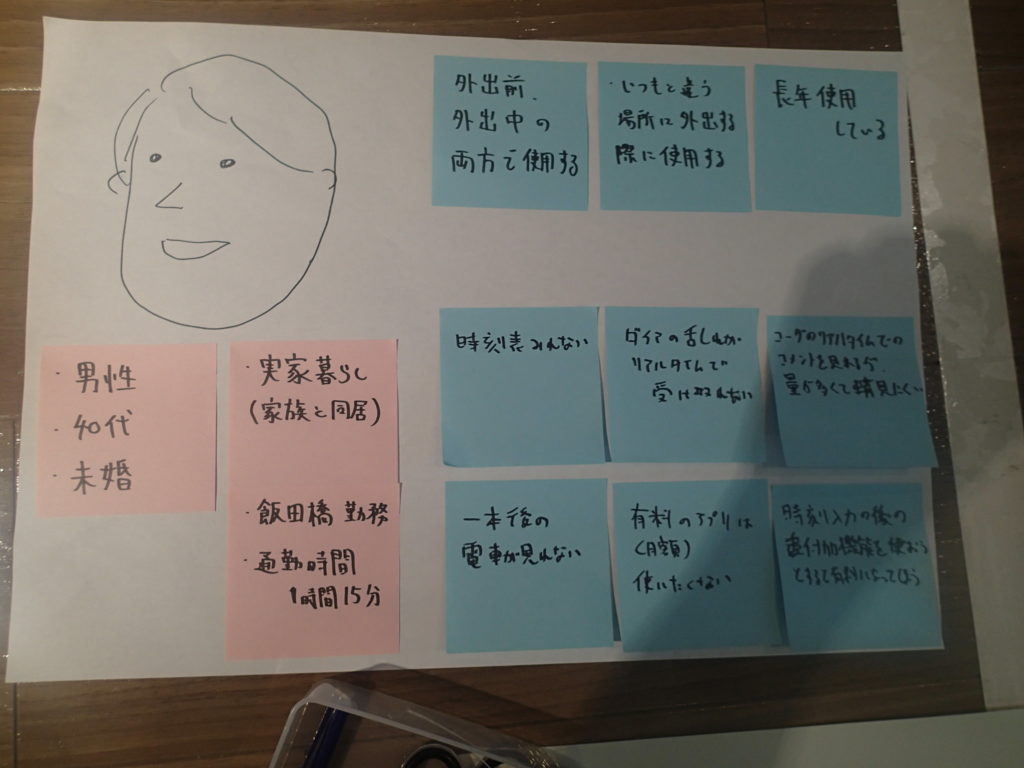
▼ペルソナ作成(10分)
→対象アプリの当事者をペルソナ化してください。
・イラスト
・プロフィール
・利用における背景
当事者にインタビューをして付箋にはります。
ここでは、僕の発案した「ジョルダンの乗換案内」になったので、
インタビュー対象が自分になりました。

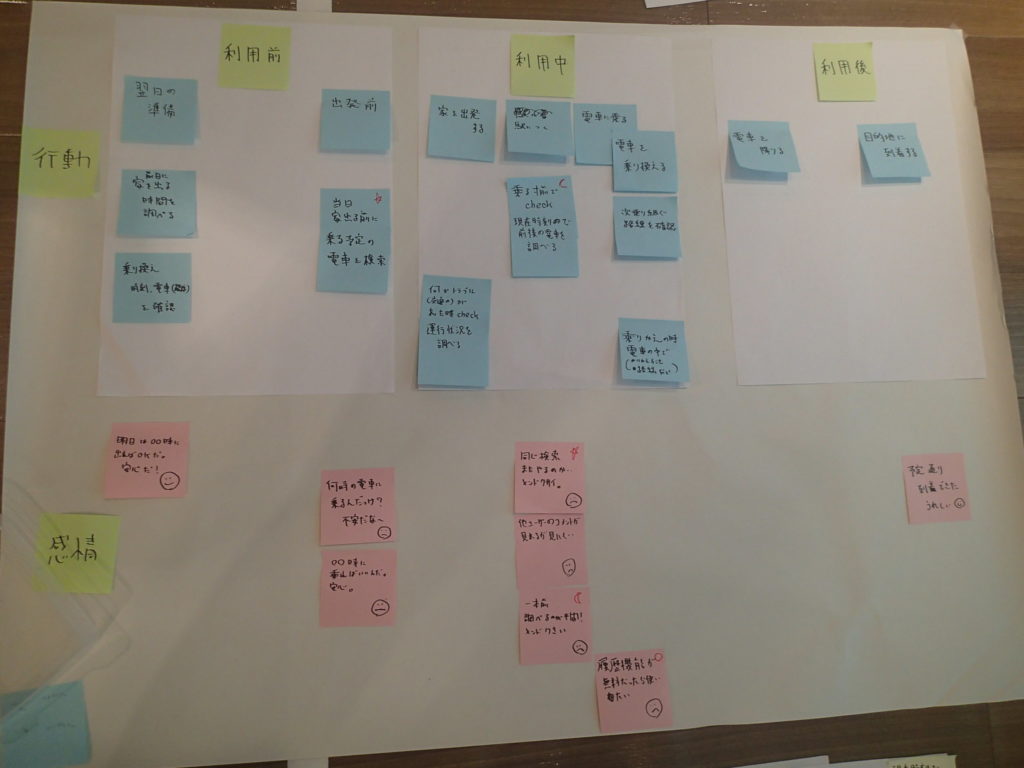
▼ジャーニーマッピング(30分)
具体的にどうだったか、利用前後を含め可視化してください。
横軸 アクション、感情、感情曲線
縦軸 利用前、利用中、利用後
カスタマージャーニーマップをがっつり作ろうというワークではなく
プロトタイプを評価し、改善していくことに力点をいれるワークです。
どこにフォーカスしてソリューションを考えるのかを決める。
僕たちのカスタマージャーニーマップでは、
「乗り換え検索」を繰り返さないといけないところを問題点としました。
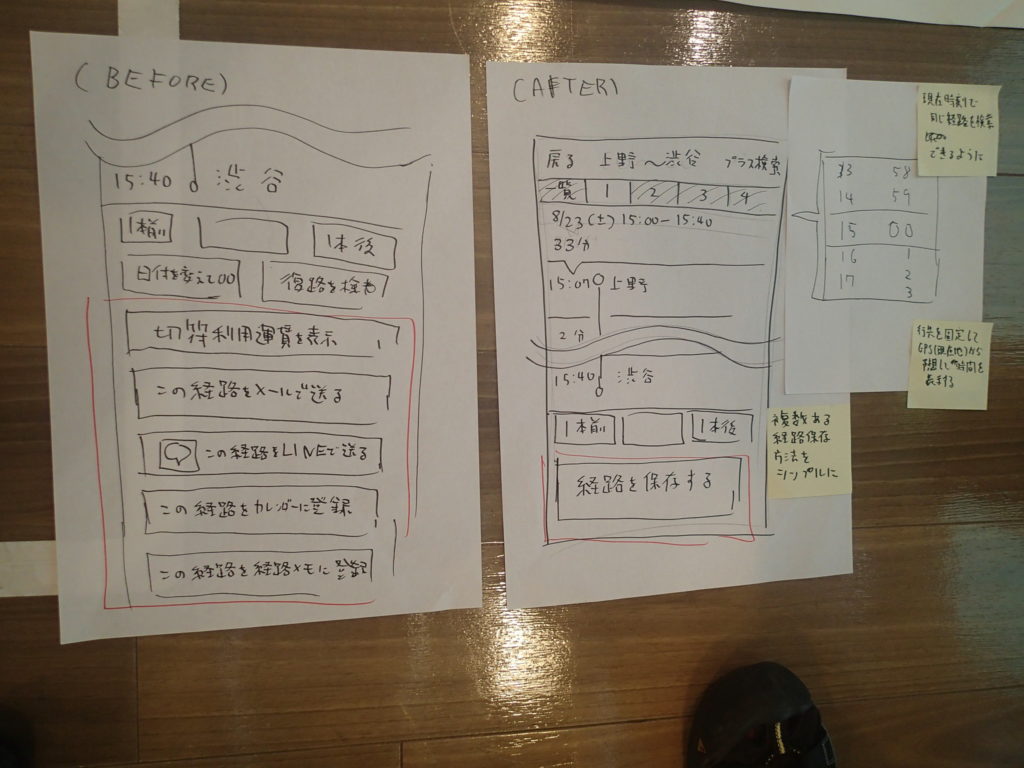
あと、機能を盛り込みすぎていて、
「LINEにおくる」機能など、本当に必要かどうかわからないものもあったので、
削除したほうがいいという案になりました。
※時間が全然足りません。

■プロトタイピング(30分)
解決策としてのUIラフ案を作成します
とりあえず個人ワークでプロトタイプを作成し、
チーム内で発表後に一つのものにまとめました。

■一次評価・反映(20分)
他チームからフィードバックをもらい反映してします。

■最終発表


■まとめ
対象を決めることをワークに入れたが、
それがチャレンジングだった。
リードユーザーに焦点を当てることで、
改修のポイントが絞り込める。
■質問タイム
スマートフォンのアプリケーションだと、
悪いアプリだとそのまま使わなくなり、
フィードバックが開発者に届かないのではないか
→ユーザーテストでフィードバックを貰う。
→App Storeのコメントなどのビックデータ分析なども取り入れている
(定性と定量の両方面から)
今回のセミナーはユーザビリティというより、
UXの設計を一日でこなしたような感じになりました、
短い時間でしたが、内容は盛りだくさんでしたね。
参照リンク
懇親会
懇親会はいつもの「げんてん」にて。








コメント