7月29日に行われた、
HCD-Netサロン「ペーパープロトタイピング ワークショップ」
に参加してきました。
一番乗りで到着。
机が8グループに別れていて、
同僚が一緒にならないように
好きなところに着席。

最初に鞆さんから、
HCDとUXとペーパープロトタイピングについて20分ほどの講義。

講義
■ユーザ中心設計
ISO 13407
「ユーザ中心設計」とは、インタラクティブシステムを使いやすくするためにユーザの立場や視点に立って設計を行うことですが、その設計を行う際のプロセスが非常に重要とされてます。ISO13407はそのプロセスを規定したものであり、それに則って設計することを推奨しています。
※ISO13407はISO9241シリーズに統合され、ISO9241-210として2010年に制定された。
■ユーザービリティの定義(ISO9241-11)
ISO 9241-11:Guidance on usability(JIS Z8521)
指定された利用者によって、指定された利用状況の下で、
指定された目的を利用者が「有効に、効率よく、満足して」達成できるために製品の能力。
■システム開発で発生する問題
D.A.Norman(1986) Three aspects model
開発者とユーザのシステムイメージにギャップがあると、
品質に問題が生じる
↓
開発は「ギャップ」をいかになくすかが重要
■ユーザエクスペリエンス
ユーザエクスペリエンス(user experience)とは
ユーザエクスペリエンスという言葉はみなさんも一度は耳にしたことがあるのではないでしょうか。
日本語に訳せば「ユーザー体験」となります。
この言葉の意味ですが、ユーザが製品やサービスの購入、利用、所有などの一連の体験を通じて感 じることのできる体験のことです。
「気持ちよく使えた」、「嬉しかった」、「面白かっ た」といった、ユーザビリティ(使いやすさ)よりもさらに大きな概念を示すために造 られた言葉です。
ユーザエクスペリエンスデザイン
ユーザエクスペリエンスデザインとは、まさにより良いユーザエクスペリエンス (ユーザ体験)を、意図して計画的に設計する開発手法です。
簡単に言えば、ユー ザにストレスを与えることなく、ニーズに答えることであり、所有して使用する喜び を与える製品やサービスを作るということです。
そのためには
・誰が何のために使うのか(ユーザと目的の明示)
・ユーザは何をもとめているのか(ユーザニーズ抽出)
・何をどのように提供すべきか(製品、サービス企画)
・製品、サービスの魅力づくり(設計、デザイン)
・ユーザの期待に応えられるか(検証)
といったプロセスで設計していく必要があります。
■ゲシュタルトの法則
人間は、視覚に与えられた図形を最も単純で最も規則的で安定した秩序ある形で認識する傾向があります。これをゲシュタルトの法則といいます。(郡化の法則ともいう)
これは心理学者 ヴェルトハイマ-が唱えた法則で、近くにあるもの(近接の要因)、似ているもの(類同の要因)、 囲まれているもの(閉合の要因)、滑らかなつながりを示すもの(良い連続の要因)、規則的な形をしたもの(よい形の要因)、共に運動や変化するもの(共通運命の要因)は「まとまり」とし て知覚されます。古代人が良く光っている星を「まとまり」としてとらえた星座もこのゲシュタルトの法則といえます。
・無配慮状態
四角を上下左右とも均等に配列した状態
・近接
上の四角は下と距離を離すことで相対的に群として知覚できる。
・類同
上の四個の形状と色を同じにすることで群として知覚できる。
・閉合
上の四個を四角で囲むことで群として知覚できる。
・良い連続
人間は滑らかにつながったものをひとまとまりとして知覚する。
・良い形
人間は四角や丸など規則的なものをひとまとまりとして知覚する。
課題
■居酒屋セルフオーダリング端末GUIの操作性設計
お客様がテーブルの上に置かれたタッチパネル端末を使い直接注文できるシステム。 売り上げアップ、人件費削減を目的に導入されるもの。
タッチパネル式液晶モニター端末は客席に置かれ、Pos(販売時点情報管理)レジと結 ばれています。機器同士は無線LANでつながれており、データのやり取りを行います。 客席に置く端末は、手にとって使うことができ、お客様同士手から手へ渡すこともできます。
■設定
あなたはソフトウェア開発部に配属されました。 最初のプロジェクトは、大手居酒屋チェーンのセルフオーダリングシステムです。 その居酒屋チェーンのターゲットユーザは、学生からサラリーマンまで幅広く考えています。 店舗側は情報の見せ方や注文のさせ方を工夫することで、使い勝手をよくし、オーダーの効率を向上させて売上アップにつなげたいと考えています。また、メニューからの注文以外の、 利用状況に即したアイデアも期待されています。
↓
設計案として、ペーパープロトタイプを作成してください。
ペーパープロトタイプとは 「紙」を利用して、ソフトウェアやWEBページなどの試作を行なう ための手法です。紙、付筆紙、テープ、ハサミ、各種筆記用具等を活用して対象としているシステムのユーザインタフェースを紙芝居のコマとし て作り上げます。 企画段階や基本設計段階に有効で、これを使って簡易なユーザビリティテストを実施することで、企画の良し悪しや改善ポイントが明 確になります。
■セルフオーダリングシステムのイメージ
コンセプト
・各テーブルからタッチパネル式オーダリング端末を使って、料理を注文できるシステム
基本要件
・料理の注文から会計(おあいそ)まで端末で出来ること
・選んだ料理の変更や取り消しができること
・複数の料理を一度に注文できること
・端末画面の操作ですべての注文ができること
(紙のメニューとの併用は不可)
端末仕様
・11インチタッチパネル式液晶モニター
・フルカラーXGA(1,024×768ドット)
その他条件等
・店舗側は各テーブルの端末から入力されたオーダーを厨房で確認しながら調理を行う
ワークショップ
■自己紹介 18:17~18:20
・ミツエーリンクス 法邑さん。
・フリーランスの設計屋 上島さん。
・ガジラボ 山岸さん。
・日立テクニカル 園藤さん。
みなさん、企業でインターフェースの設計などをしている方ばかり、
山岸さんから、
リーダーに任命されるも、
修行不足。
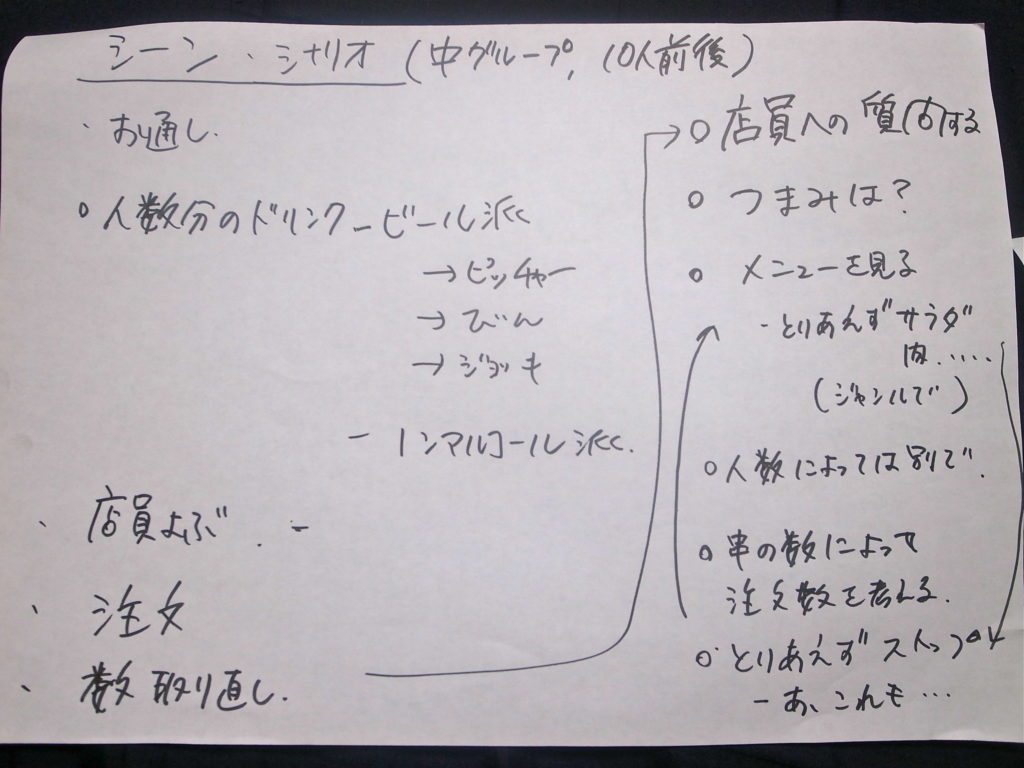
■シナリオ 18:20~18:30
とりあえず、
自分が居酒屋に入ったことを考えながら、
居酒屋に入って、会計するまで必要なことを考えながら、
シナリオを書いていく。
誰をターゲットにするのかは、
詳細なペルソナが決められていたわけではないので、
とりあえず「20名ぐらいのグループ」ということで進行。
「まずはビール注文するよね!」
「むしろビール以外の人を確認するよね」
「人数と飲み物の数が合わないことあるよね」
「ビールはピッチャー?瓶?ジョッキ?」
「途中に変更したいときは?」
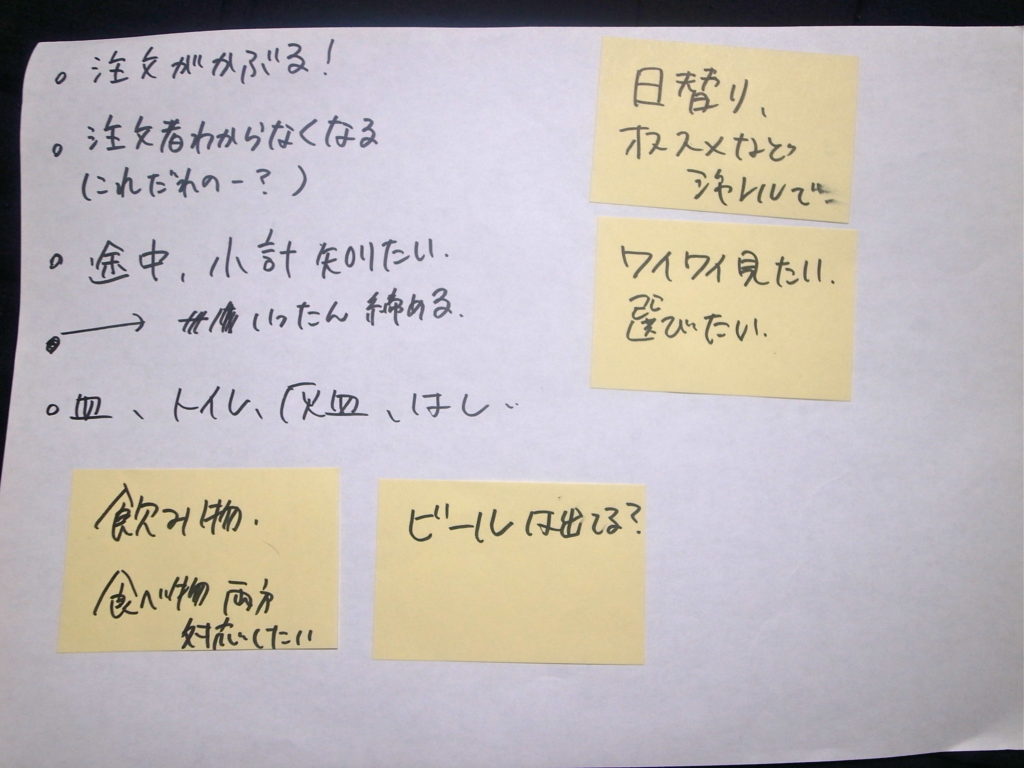
「注文者がわからなくなることあるよね?」
「人数が多くてテーブルが分かれていると、同じものを頼んでいることあるよね」
そんなことを話ながら、
全体のシナリオを作っていく。
途中、鞆さんから、
「箸やお湯などを注文することもあるよね」
「トイレの場所がわかるといいよね」
というアドバイスがあり、
「店員さんを少なくする」という効果も、
考えながら設計するように指摘される。


■要件定義・機能検討 18:35~18:55
シナリオも完全には完成はしていなかったので、
シナリオの続きを書きつつ、
どんな機能があればいいか、
検討していく。
同じチームの女子から、
「あえて、紙のメニューで、選ぶ楽しみ。もある」
との意見があり、
確かにあの紙のメニューの一覧性とか、
複数の人数で見れたりすることは利点だなと感じます。
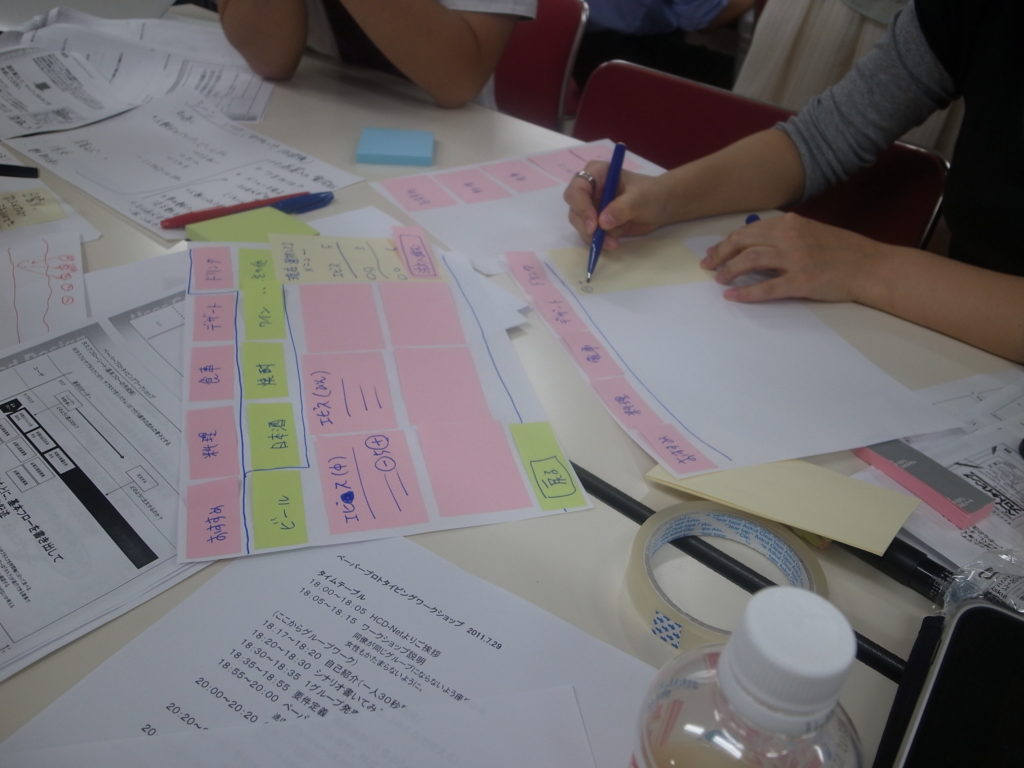
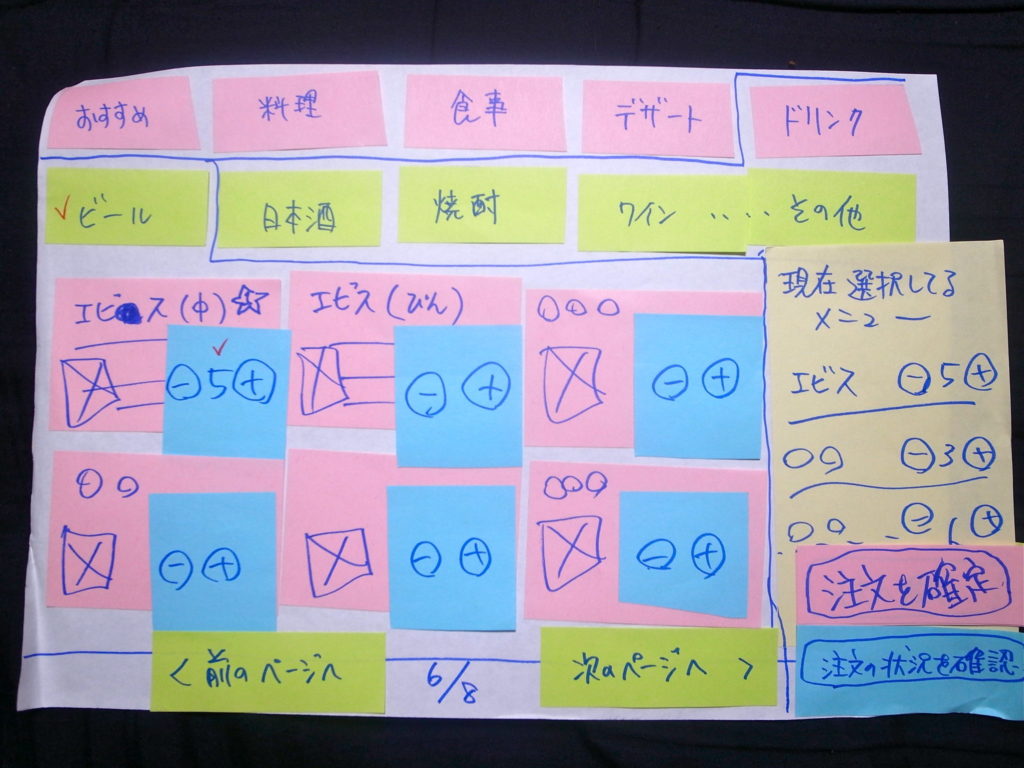
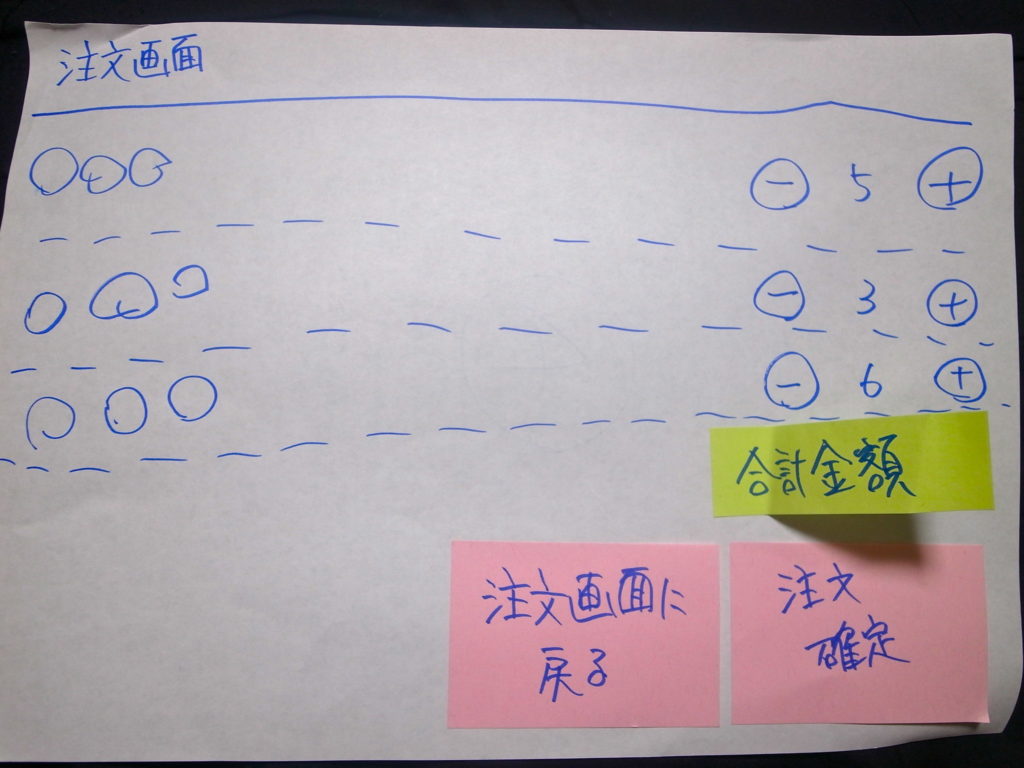
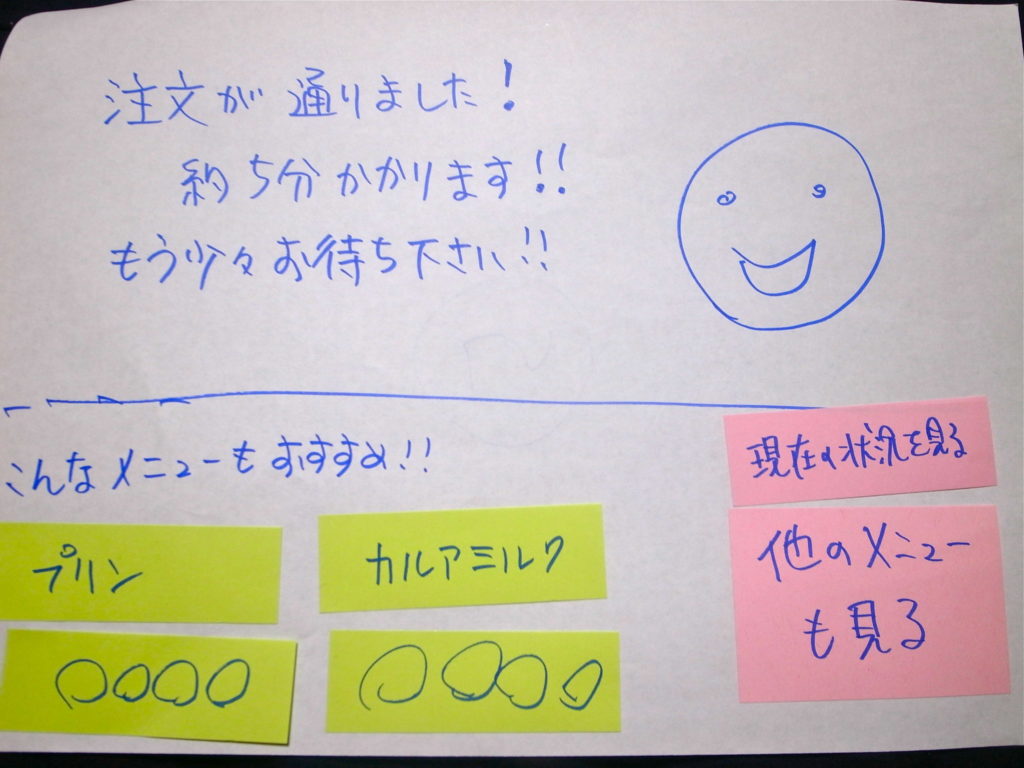
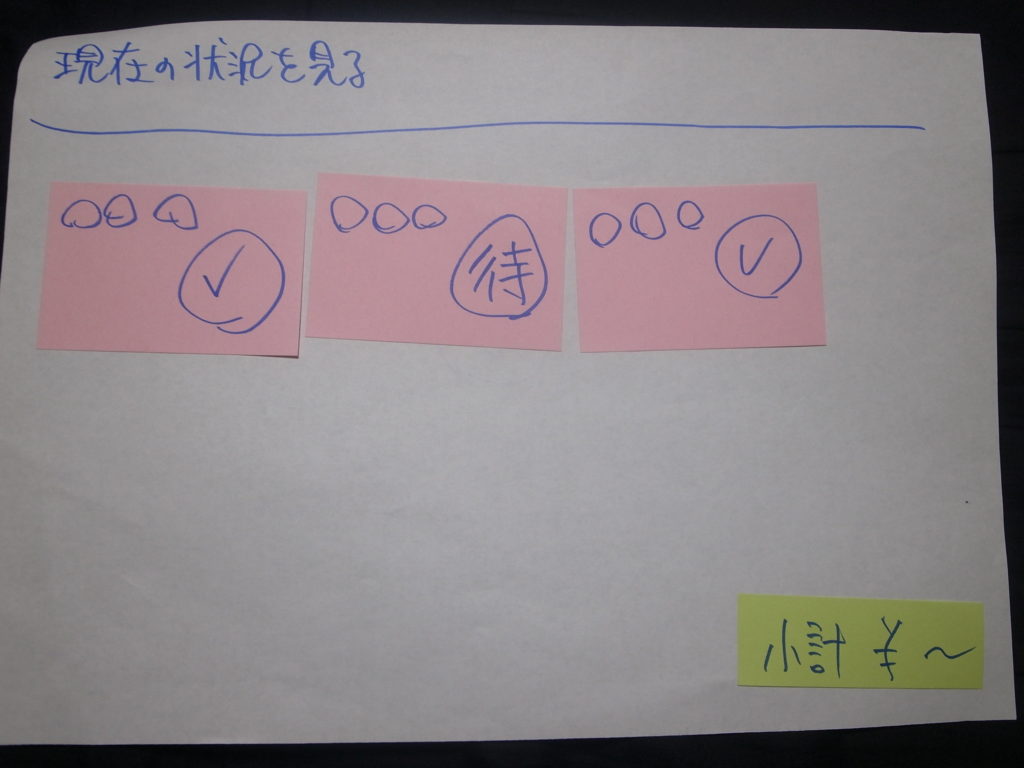
■ペーパープロトタイプ検討・作成 18:55~20:00
シナリオがざっくりとできたので、
A4の紙と付箋を使って、
ペーパープロトを作成していく


ほとんどを山岸さんがサクサクと作っていき、
それをもとに他のメンバーが検討・確認しながら、
ブラッシュアップしていくことで、
ペーパープロトを作成していきました、
1時間しか時間がないなかでしたが、
なんとか時間内には作成することが・・・
でもやっぱり、
ペーパープロトタイピングは、
大きな模造紙と壁を使ってやるほうが、
効率もいいし、全体感を俯瞰できるので、
次回からは壁を使いましょうwww
ペーパープロトタイプ作成の途中に、
コンセントの長谷川さんから事例の発表

他のグループよりは早めに出来上がっていたので、
講師の鞆さんがユーザーテストしてくれ、
その時点でも問題が発生したので、
画面を増やしたり、遷移を調整したり・・・

途中ですごい悩んだのは、
注文を確定するときに、
「注文確定ボタンはすぐ注文させるのか」
それとも、「最終確認画面をワンクッション入れるか。」
というところです。
即時性を求めるなら前者、
間違って押してしまって注文されてしまうことを考慮するなら、
後者でしょうか・・・
悩んでいるときに長谷川さんにコメントをいただき、
UIを工夫して、
「最終確認をポップアップで表示」させ、
即時性と、正確性を担保できるように修正しました。
■簡易ユーザーテスト 20:00~20:20
全グループがペーパープロトを作成できたので、
簡易ユーザーテストを実施。
各グループからひとり被験者を選出して、
他のグループへ派遣。
じゃんけんで負けてしまったので、
被験者役として、Fグループに派遣

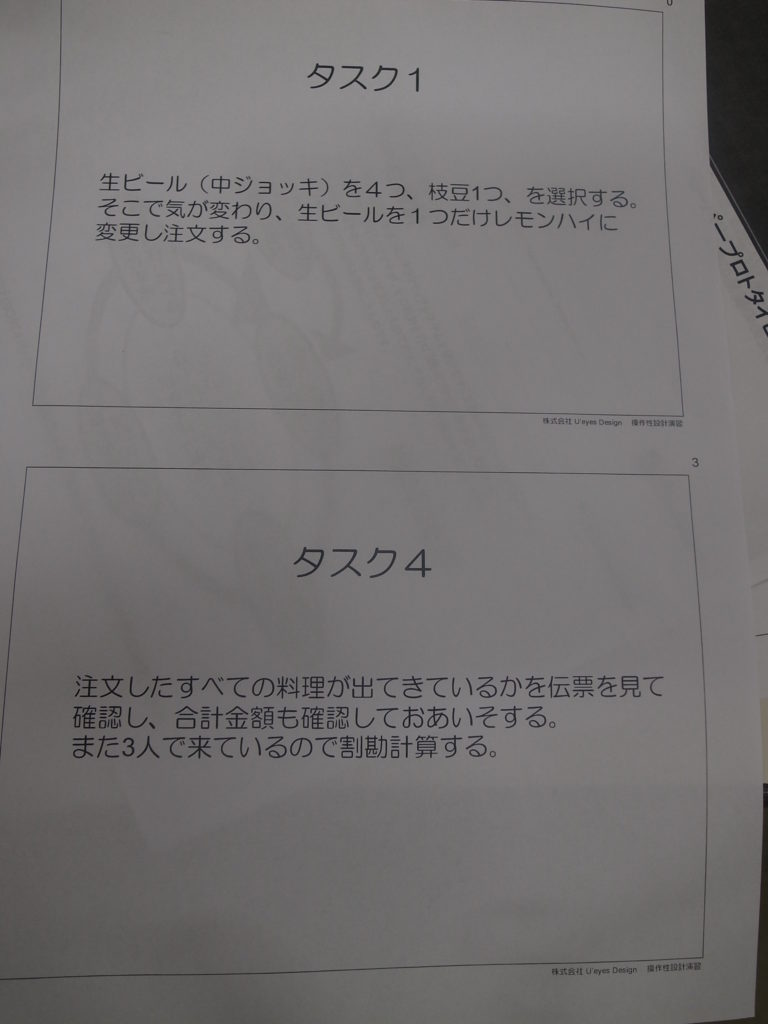
配られたタスクシートに沿って、
全グループで同時にテストを開始し、
タスクを完了するまでの順番をグループごとに計測。


被験者を変更して、
もう一度違うタスクを実施して、
ユーザーテストを完了。


各グループ、
ユーザーテストの間にも、
見つかった問題を微修正しているようでした。
■各グループ プレゼン 20:20~20:45
各グループ 3分ほどで工夫したポイントなどをプレゼン。
自分たちのグループでは私がプレゼンさせていただいたのですが、
ユーザーテストの間の変更を理解できていなかったのと、
プレゼンできるほど内容をまとめる時間がなかったため、
ボロボロでした・・・
各グループの発表ですが、
細かい違いはあるものの、
「いかにメニューがわかりやすく注文できるか」
「料金の支払いを自由にカスタマイズできる機能や割り勘機能」
などは共通して実装されてました。



僕がユーザーテストしたチームは、商品メニューの遷移を、
横スライドにする工夫をしてました。



最後に得点発表。

■まとめ
シナリオ作成からユーザーテストまで2時間弱の短い時間でしたが、
それでも軸となるようなコンセプトの検討や検証は実施することができ、
簡易ユーザーテストですが、問題点はたくさん見つけることができました。
今回のワークショップで体験できたペーパープロトタイピングの利点とは、
以下のような感じでしょうか。
・短時間で軸となるコンセプトの検証ができる。
・複数の視点により、複数の解決案を検討できる。
・少ない時間とコストで実現できる。
・「テスト→フィードバック→再検討」をすぐできる。
・大規模な準備や道具などがなくても簡単にできて、最大の効果が得られる。
あとは、これを現場のチームへの導入と、
クライアントも巻き込んでやることができるかどうかでしょうか。
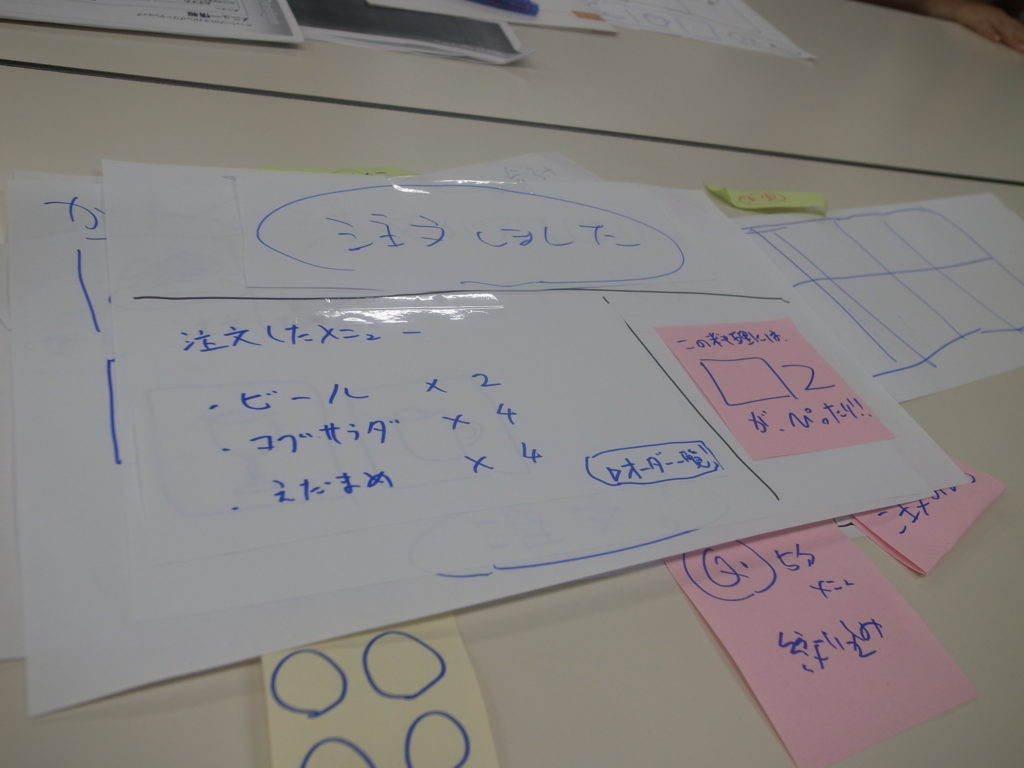
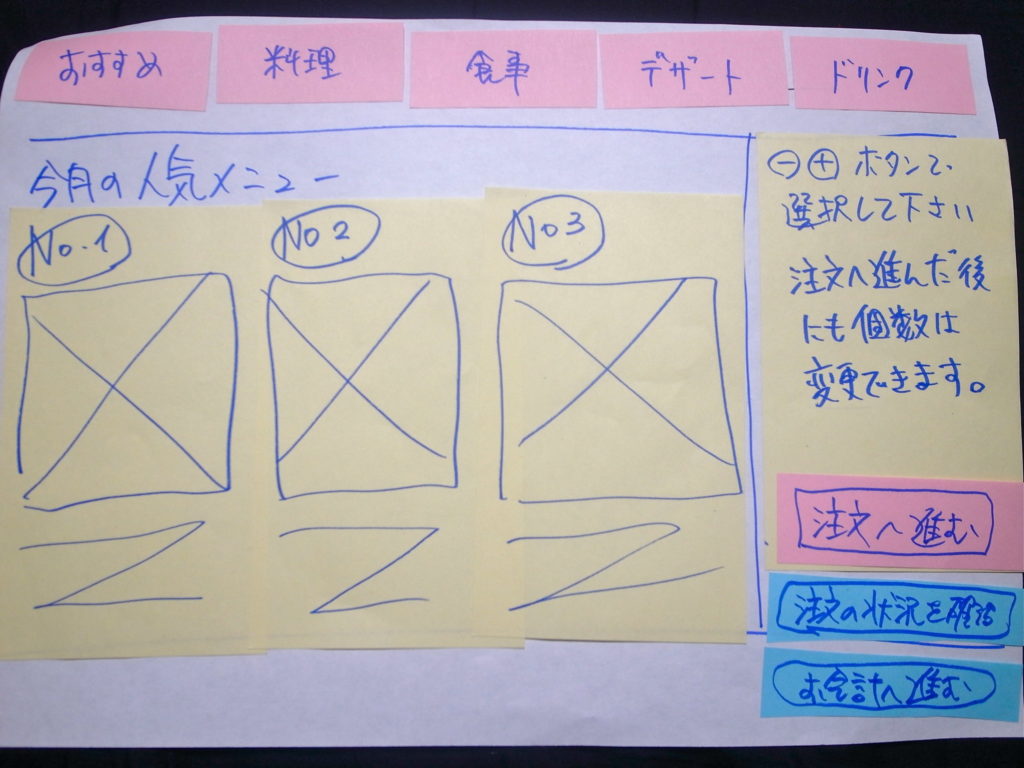
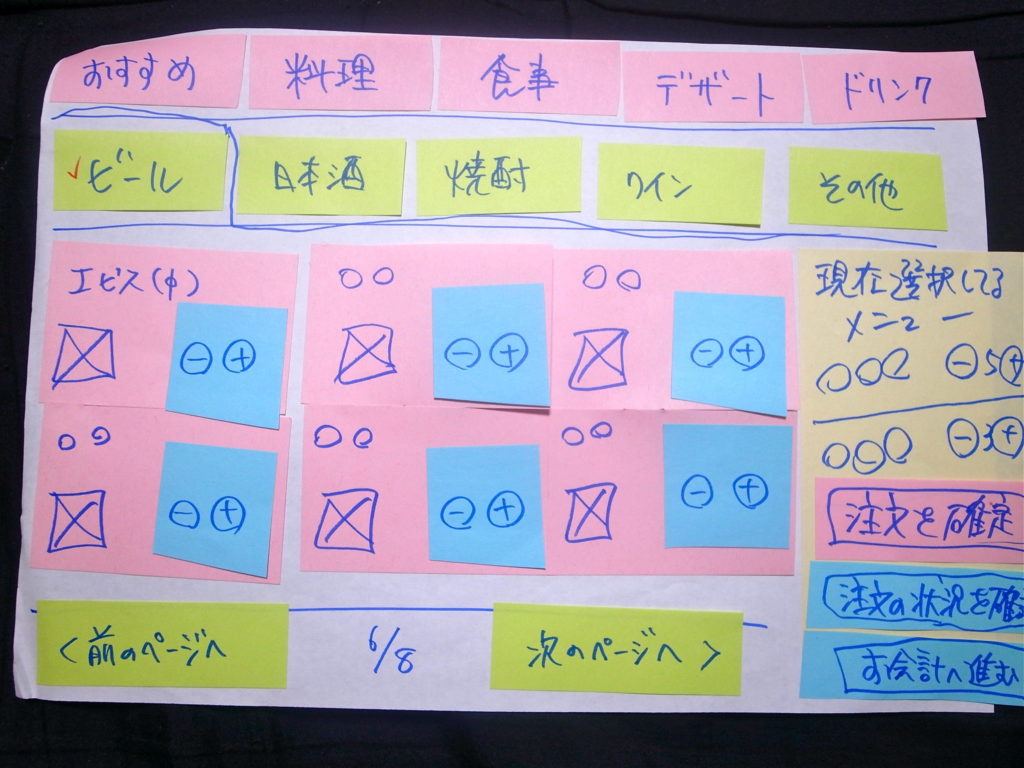
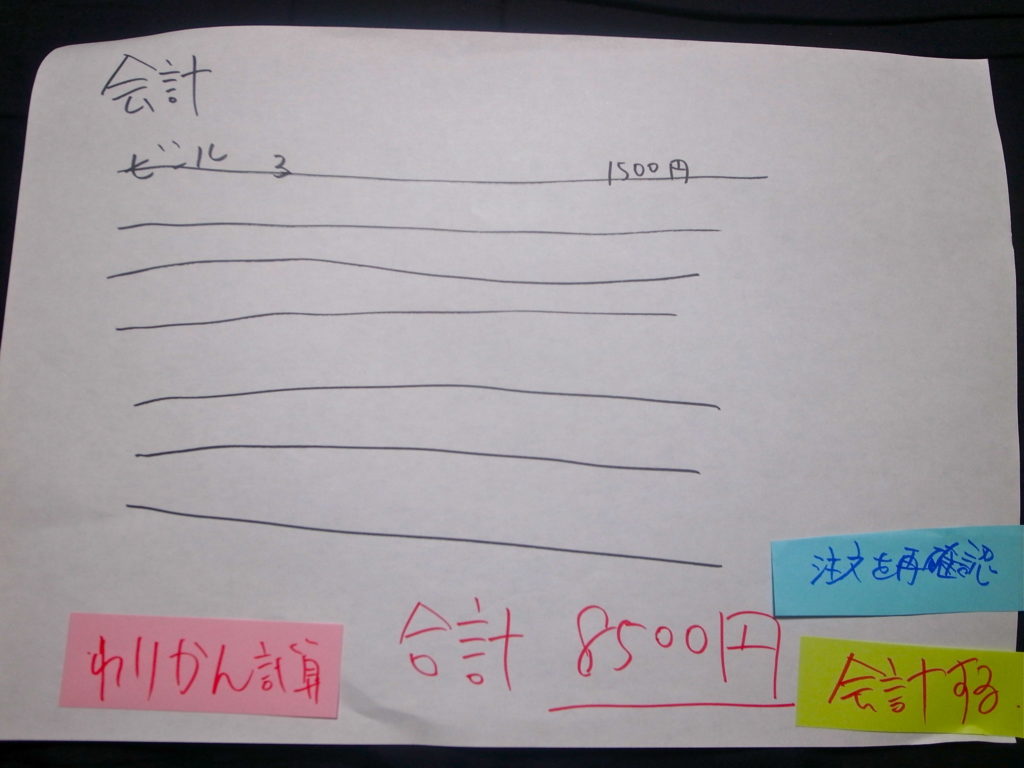
■成果物







■参考リンク
iPadを活用したセルフオーダー端末 – 居酒屋産業展 : DigInfo


コメント