アクセシビリティのウェビナーでているのに、
自分のブログのチェックをしてないのはダメだろ、
と思い、チェックすることに。
利用したのは総務省が配っている
・みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.3.0
と
axe DevToolsです。
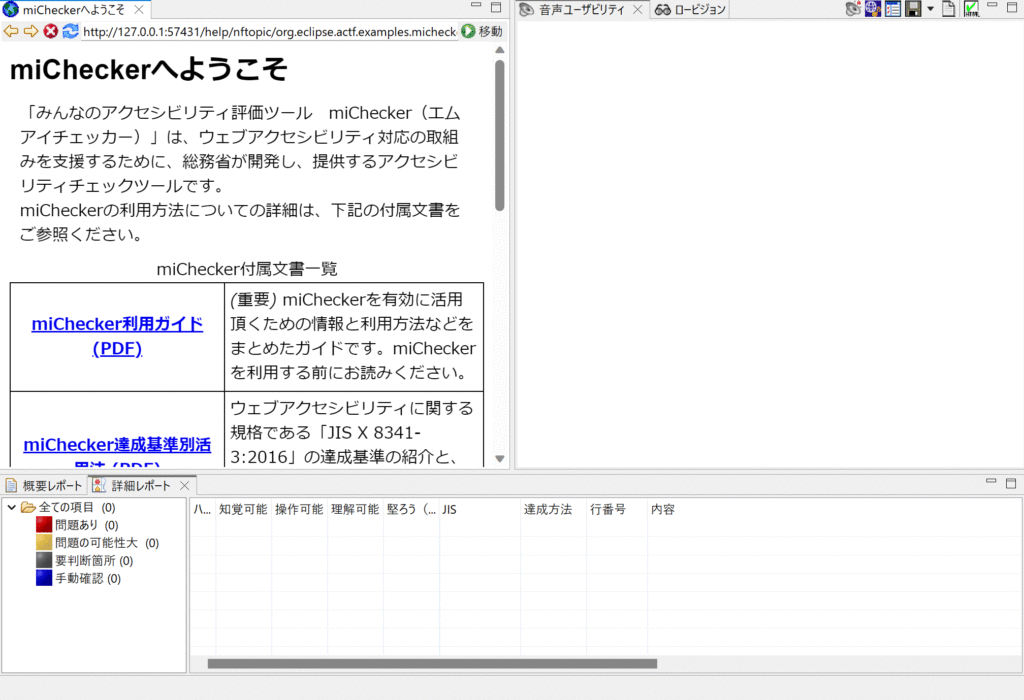
▼みんなのアクセシビリティ評価ツール
miCheckerをダウンロードして起動しようとするが、
動かない・・・
Javaのせいかなーと思い、
Javaをダウンロードしてインストール、
しかしエラー表示で起動せず、
ここで改めて、導入指示書をよむ。
ふむふむ。
jreファイルをダウンロードして、
指定のフォルダに移動。
miChecker.exeをダブルクリックして無事に起動

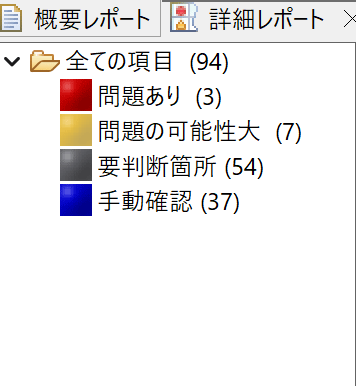
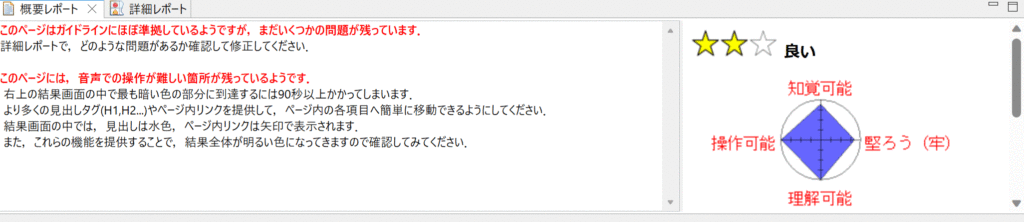
チェックしてみたところの結果が以下の通り


WordPress使っているから、
どうしようもないかなー
アクセシビリティに強いテーマとかないのだろうか。
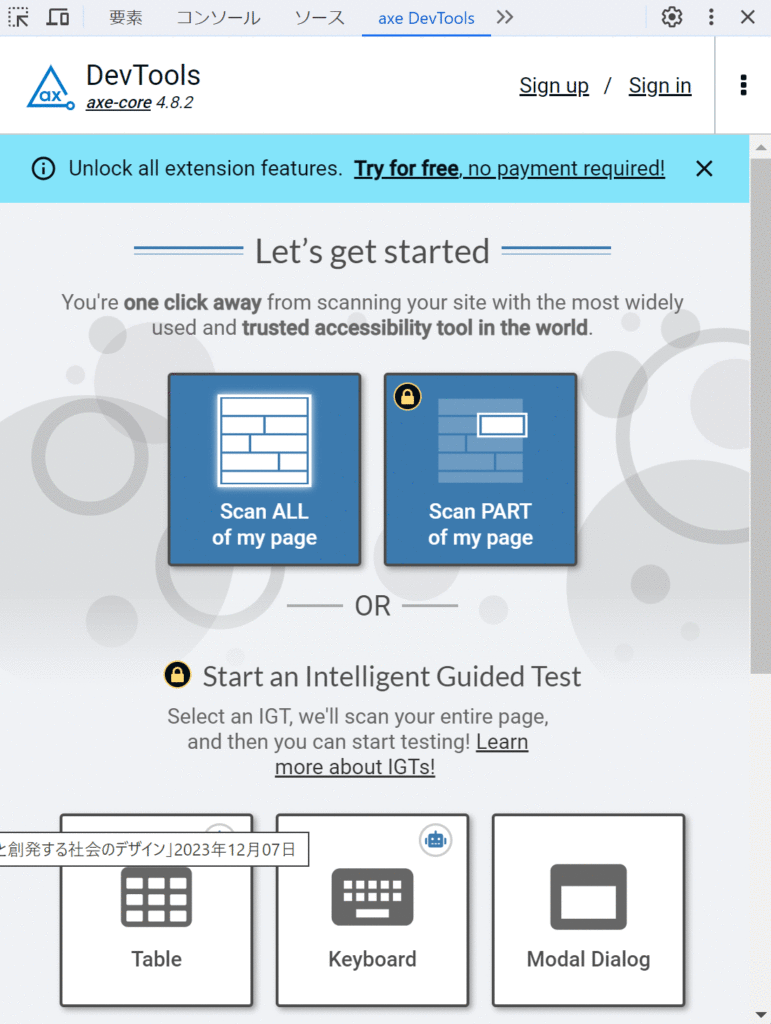
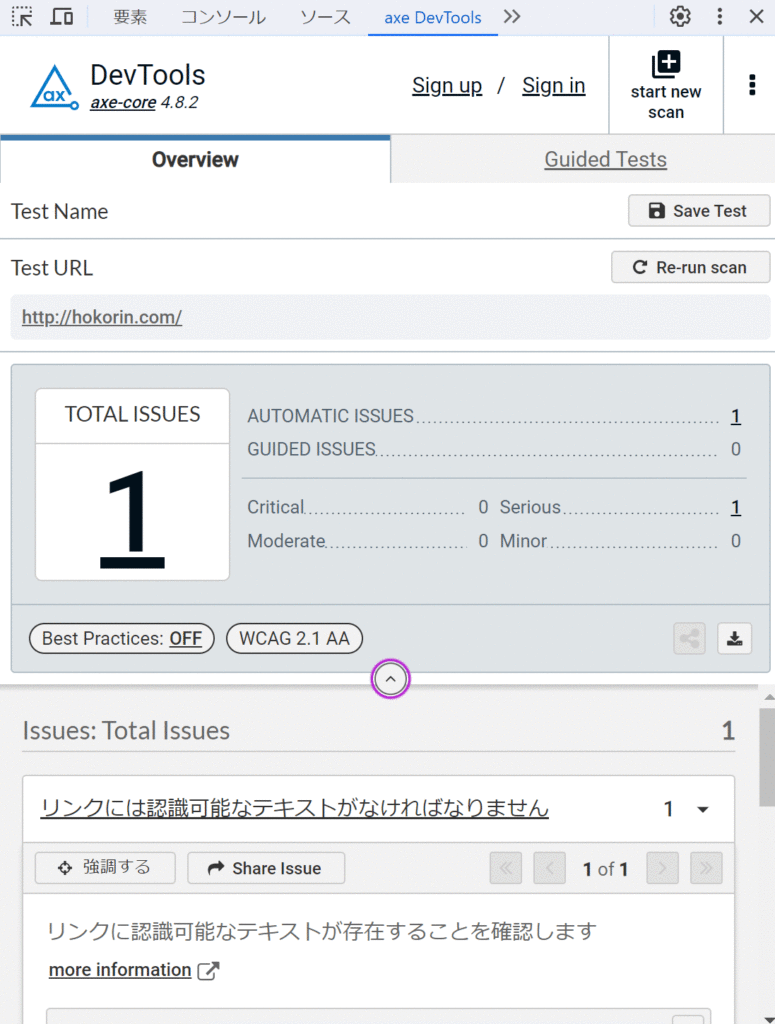
▼axe DevTools
axe DevToolsはブラウザの拡張機能らしいので、
色々ググって、freeeさんのサイトに着地。さすがだなー
https://a11y-guidelines.freee.co.jp/explanations/axe.html
いつもはFirefox使っているのですが、
Chromeを起動、
freeeさんのページを参考に、DevToolsを起動

トップページのISSUESは1らしい。

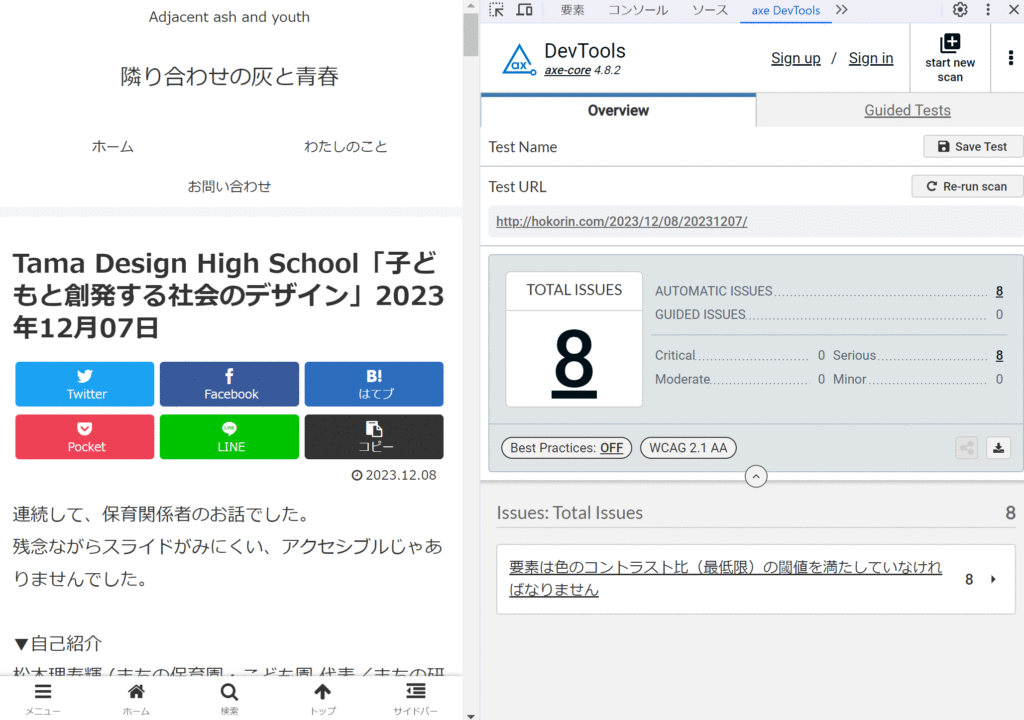
次にリリースしたがばっかりの
http://hokorin.com/2023/12/08/20231207/をチェック、
TOTAL ISSUESは8.
どうやらWCAG2.1のAAには該当するみたいです。

とりあえずすぐに対応できそうなことがないので、
テーマもそのままでいくことにしました。


コメント