7月17日(火)に行われた、
第11回 新横浜ユーザビリティ研究会
「モバイル向けレイアウトパターンを活用しよう」に参加してきました、
今回はデザイナーとして著名な矢野りんさんが登壇するということで、
ぜひ参加したいと願っておりました、
ワークショップということで人数限定の抽選となりましたが、
平日ということもあり、募集人数内に収まり、
無事に参加することが出来ました。
場所は晴天の横浜デジタルアーツ

あらかじめグループ分けされていて、
僕はCグループ、
メンバーは高平さん、大宮さん、吉田さんと、徳生さんと、
面識のある方ばかりでした。

講義
■スマホデザインパターンなう。
矢野りん

▼今日のセッション
・Androidのデザインパターンとして知られている型を知る。
→多分HTML関係でも通用するものが多い
・実際アプリでどう活用されているのか事例を見る。
※注意:デザインパターンとデザインガイドラインは別もの
※Androidのデザインガイドラインは公開されている。(ただしV4以上)
▼ANDROID PATTERNS
英語版だけどパターンがある。
Androidとは言うもののマルチプラットフォーム対応に耐えられるパターンを選びました。
例:フォースクエア
iOSとAndroid版では基本形は同じだが、レイアウトは、
プラットフォームに最適化している。
▼Drill down navigation
左から右
・用途
階層型で整理した情報に導線を貼る。カテゴリトップから詳細情報へという感じ。
・特徴
誰にでもわかりやすいう
・注意点
街道が深い設計だと画面遷移が多い
※タブレット設計にすぐに応用できるのが美味しい。
▼Dashboard
一画面にアイコンが並んでいる
・用途
カテゴリーを一覧表示する
・特徴
たくさん機能やコンテンツがある場合把握しやすくなる。
・注意点
アプリを使う前に1画面挟むのがユーザーに嫌がられることもある。
※機能一覧の見せ方を考える必要がある
味気ないアイコンが並んでいるようになってしまう場合がある。
いい例:リンクトイン
▼Action Bar
Android独自のフレームパーツ
・用途
重要な機能のためのナビゲーション
・特徴
いつも画面の上にあって見つけ易い
・注意点
小さいボタンだと触りにくい。横イチだと指が届かない。
▼Segment Control
・用途
一連のデータを違う切り口で並べ変えたりする
・特徴
検索結果のフィルタ、地図上に施設表示のオンオフなど
・注意点
画面そのものを切り替えるタブと区別して使う必要がある。
※Web出身の人は全文検索使えばいいと考えてしまうが、
Androidを使うようなコンシューマーには、
検索をうまく使えないことのほうが多い。
そのため、こちらからおススメを提供してあげる。
※タブとセグメンテッドコントロールは違うので要注意。
別カテ遷移ならタブで。
▼Expandable List
べろーんとリストがのびるやつ
・用途
階層化したリスト
・特徴
どのリストがどのカテゴリに属しているのか見てわかる
・注意点
内包リストが多いと結局画面が長くなってみずらくなる。
※全部開きっぱなしになる場合と、一個だけしか開かない場合がある。
矢野りんさん的には全部開きっぱ。
▼Tabs
・用途
分野の違う情報を切り分ける
・特徴
よく使われていて慣れ易い
・注意点
ラベルが必要なので、選択肢を3つ程度に絞る必要がある。
あんまり長いラベルは適さない。
▼Carousel
サムネールをべろぺろ動かす、とても良く使うが、
HTMLベースだとまだちゃんと動かない
・用途
限られたスペースに複数選択しをおく
・特徴
見栄えがいい、かっこいい
・注意点
最初のアイテムと最後のアイテムの区別がすぐつかないので、
見たもの、まだ見ていないものを区別したい場合につらい。
▼ダイアログ類
・用途
状況を伝える
・特徴
モーダル/削除確認、同意など確実な意思決定に
モードレス/送信しました。などのメッセージに
・注意点
モーダルは選択しないと先には進めない。
手を止めさせる。手続き上重要な選択のみに使う。ストレスにもなる。
モードレスは時限的なので、
よそ見してて見逃したでは済まないメッセージには使わない。
Shimejiはモーダル。
Google+はモードレス
ワークショップ
課題
衣料品の商品情報を紹介するアプリの画面を作成してみよう。
考えるポイント
・商品をソートする機能を付ける場合、セグメントは細かく設定するかしないか。
・商品の詳細情報を表示する場面にレイアウトする部品の数はいくつ程度が適切か
・新商品(新着情報)をどこでそのように表示するか。
※アプリにとって必要なことはリテンションレート(使い続けられること)
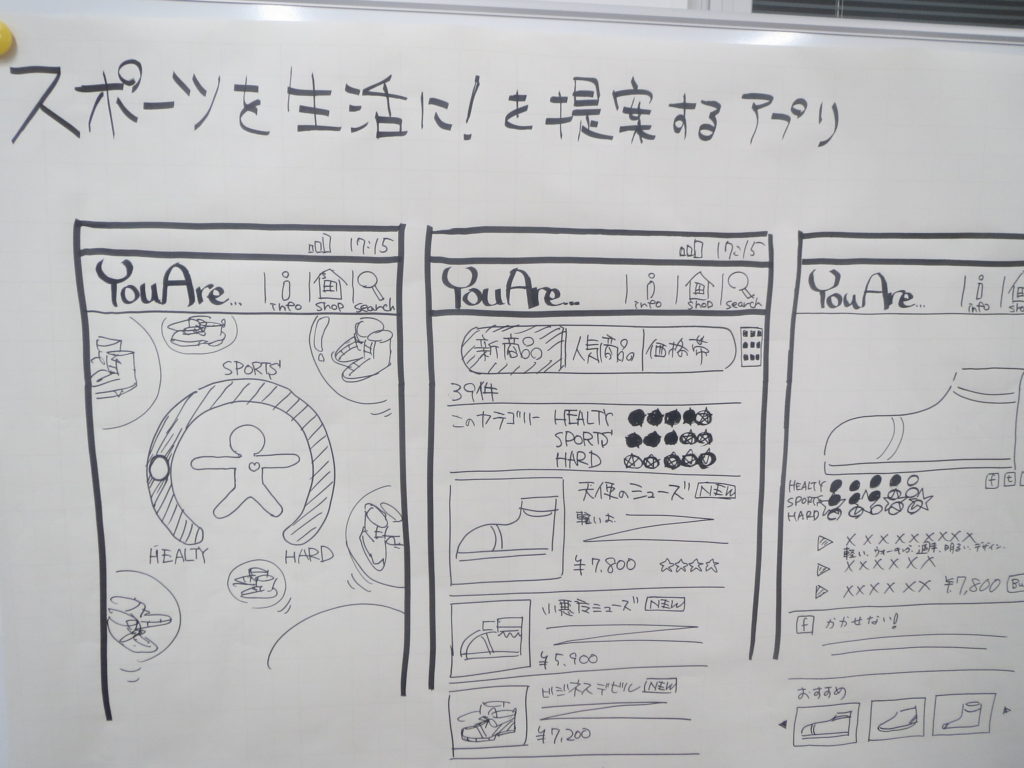
「起動の画面」「商品を探す画面」「商品の詳細画面」の3画面を作成する。
※必ずしも画面遷移をする必要はない。
※ブランド側の人
▼ワークショップ
時間もそんなにないので、全体の進め方を共有してから着手。


参加メンバーのほとんどが人間中心設計専門家かそのレベルにある人たちなので、
「ユーザーの利用状況の調査」
↓
「ユーザーモデリング」
↓
「ペーパープロトタイピング」
の流れで・・・
とはいっても、ユーザーの調査などが出来る訳ではないので、
参加メンバー内でまずはお題である衣料品を絞り込み、
それからそれに対する対象ユーザーの簡易ペルソナとシナリオを作成。
ペーパープロトタイピングは各自で行い、
全員の良い所を合体。
この段階で、お題を勘違いしていたのですが、
Androidアプリのプロトタイプであって、
Androidサイトのプロトタイプではないことに気づき、
唯一、Androidアプリを考えていた大宮さんの案をベースに、
みんなのアイデアをマージ。
なんとかかんとか画面作成完了。

他のチームも、HCDのワークショップに慣れている人が中心になって
進めていたようです。

初めて生で見る「えほんやく」

懇親会
懇親会はワークショップ会場で、
ビアバッシュ的に・・・

その後、
なんとなく残っていたメンバーで、2次会に行くことに。
2次会
最近UX居酒屋と化している渋谷の「げんてん」へ。



連休明けということもあり、
ほぼ貸し切り状態でした!
関連リンク
・浅野先生のブログ
情報デザイン研究室
・参加者の石渡さんのブログ
「きりばり。」


コメント