コラボレーティブ・デザイン
HCD-Net×ラクスル|プロから学べるUXデザイン
https://hcd-net.connpass.com/event/107283/
19:30〜21:30
駅で天ぷらそばを食べてからラクスルのある目黒駅まで、
目黒駅で降りるはずが恵比寿まで行ってしまい、
折り返すことに・・・
場所はいつものラクスル株式会社

なぜか一番乗り・・・
イトマキさんと満島さんと同じチームに。
講義
■講師 自己紹介 中村隆俊さん
無類のクラフトビール好き

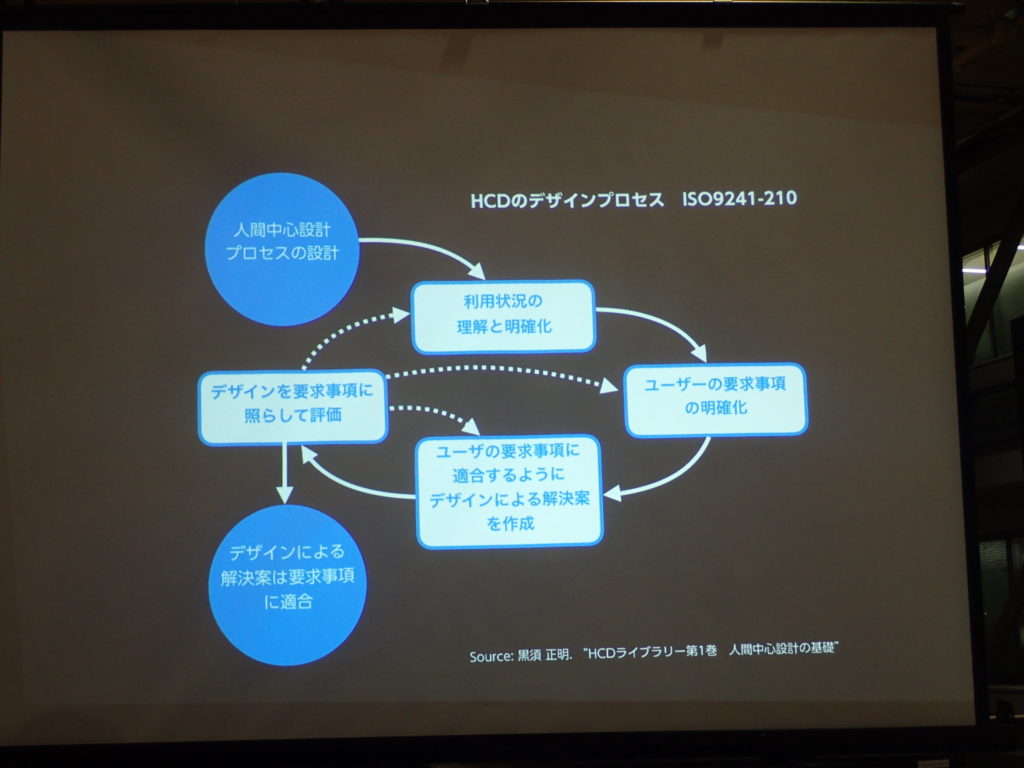
■HCDのプロセス
ISO9241-210

■コラボレーティブ・デザインについて
・コラボレーティブ・デザインとは。
デザイナーひとりだけでなく、
チーム全員でデザインのソリューションや
プロダクトUIのあるべき姿を初期の段階で
考えるための手法のひとつ
・抽象度の高いワイヤーフレームを作る
(デザインのフェデリティ)
インクレメンタル(リスクが高い) or イテレーティブ(途中の変化に対応しやすい)
■デザインに進む前に
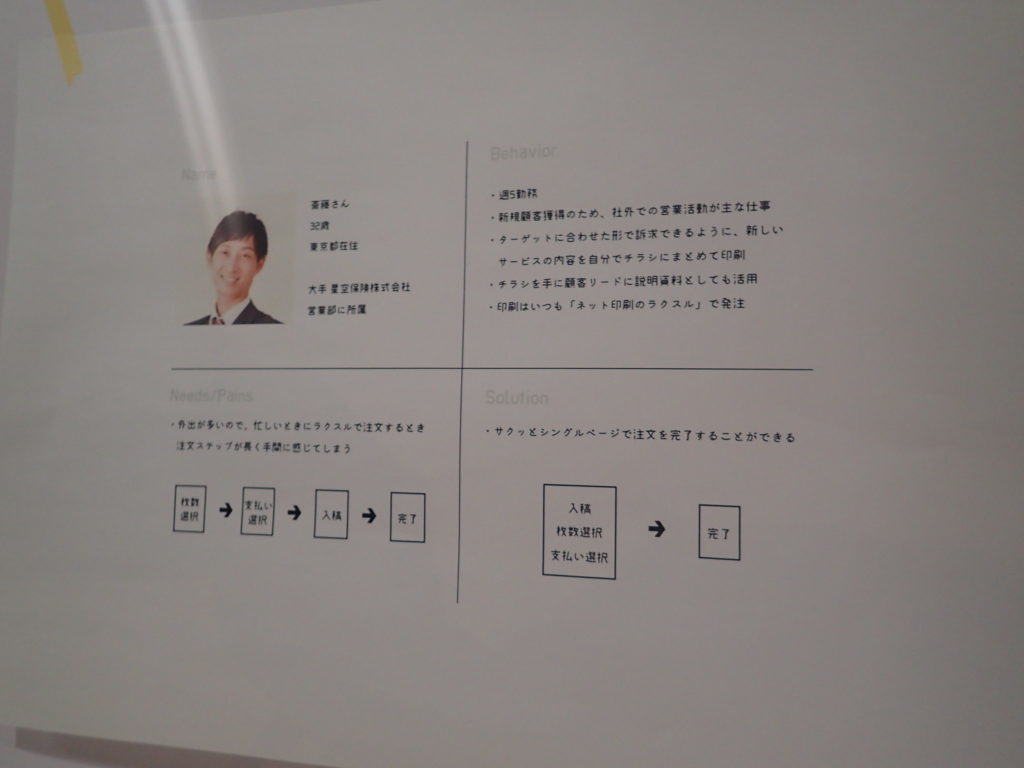
ペルソナをチームに共有しておくことが大事
・プロトペルソナ
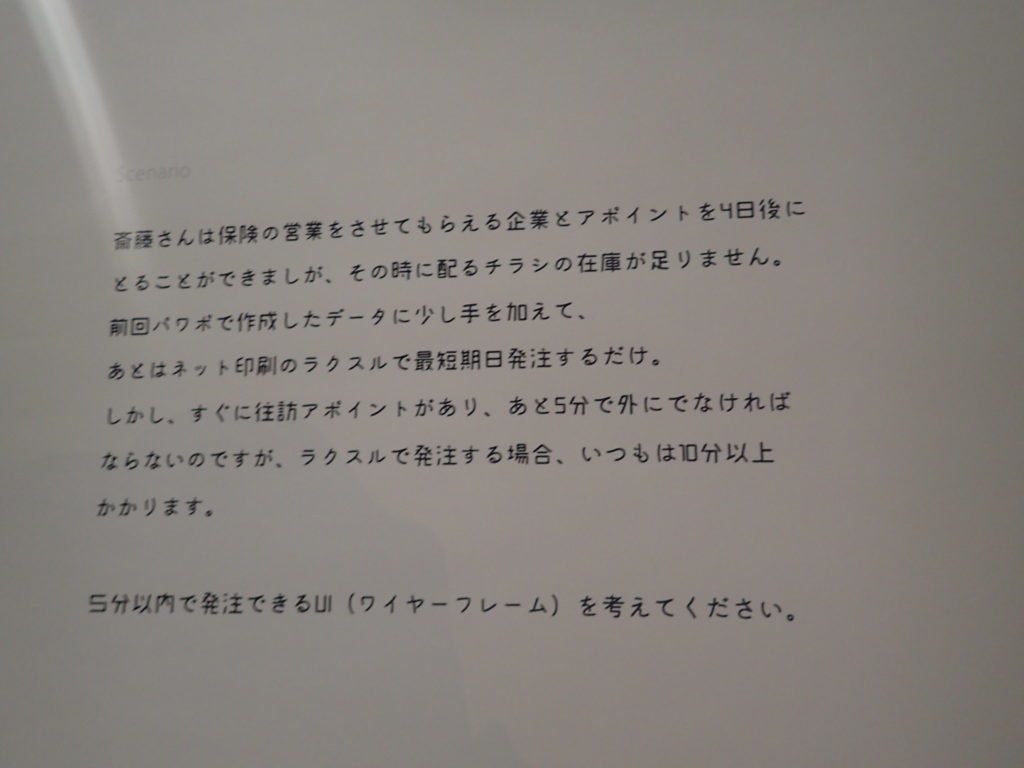
・シナリオ
■どのように進めていくか
・参加はチーム全員
・ファシリテーター
・重要なのはアイデア
1.前提状況の確認
2.ブレインストーミング(スケッチング)
3.評価
4.ひとつのアイデアへの集約
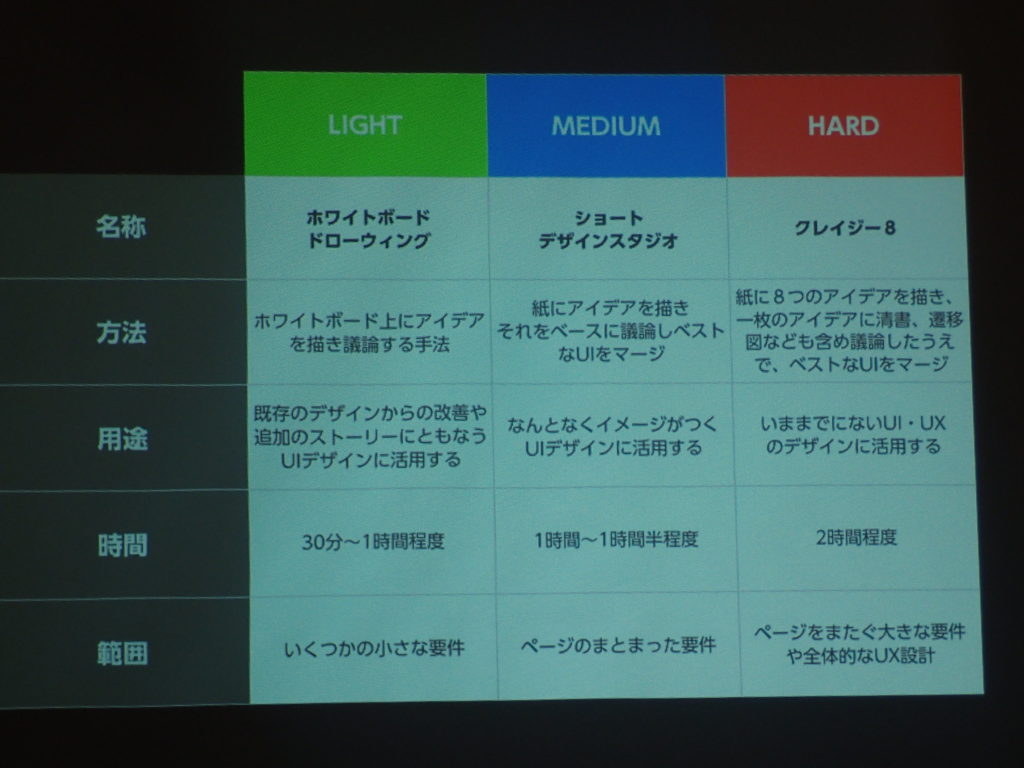
■コラボレーティブ・デザインの種類

→今日やるのはショートデザインスタジオ
ワークショップ
スチレンボードにペルソナ情報などが・・・
字が小さくて見えないの問題だなぁ。
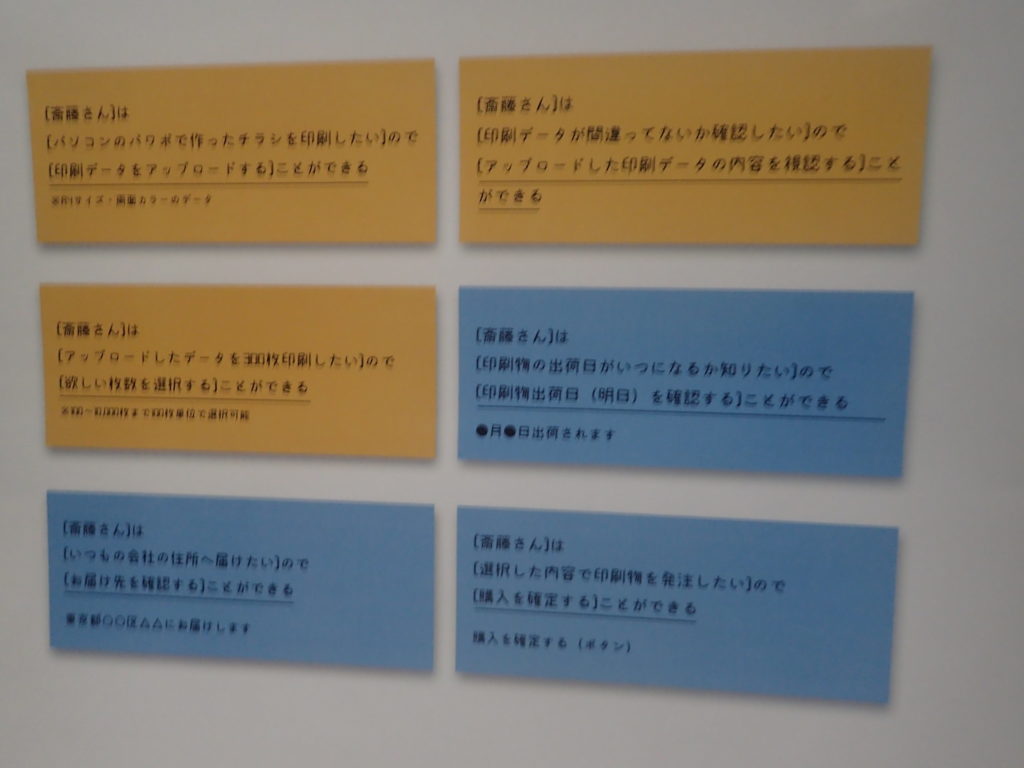
要件情報の黄色の部分を考える、
青色の要件は必須情報を書く。




■とりあえずファシリテーターを決める
今回は満島さんにお願いすることに。
いつもここでお見合い状態になるのどうにかしたいなぁ・・・

・ストーリー共有・理解:3分
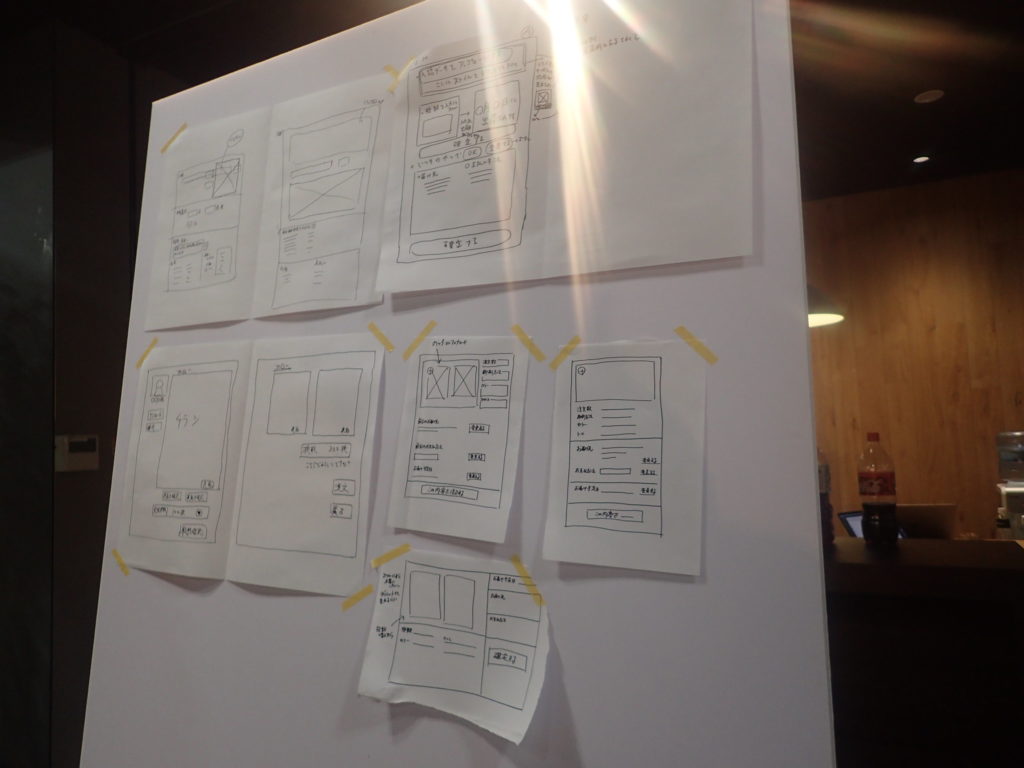
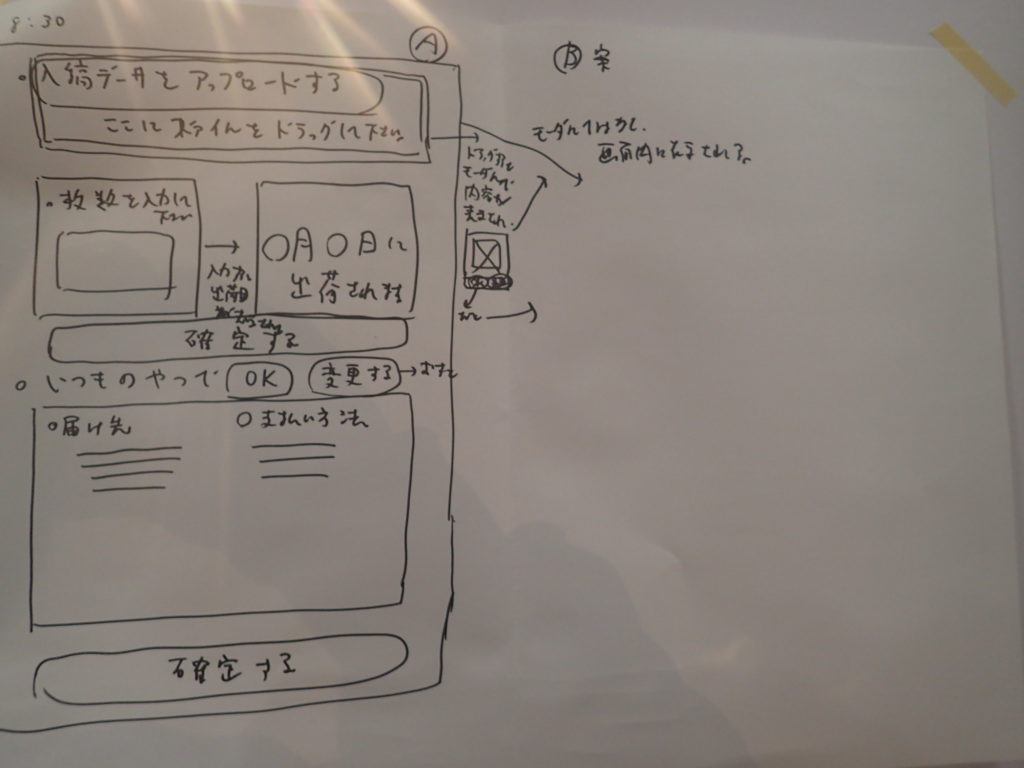
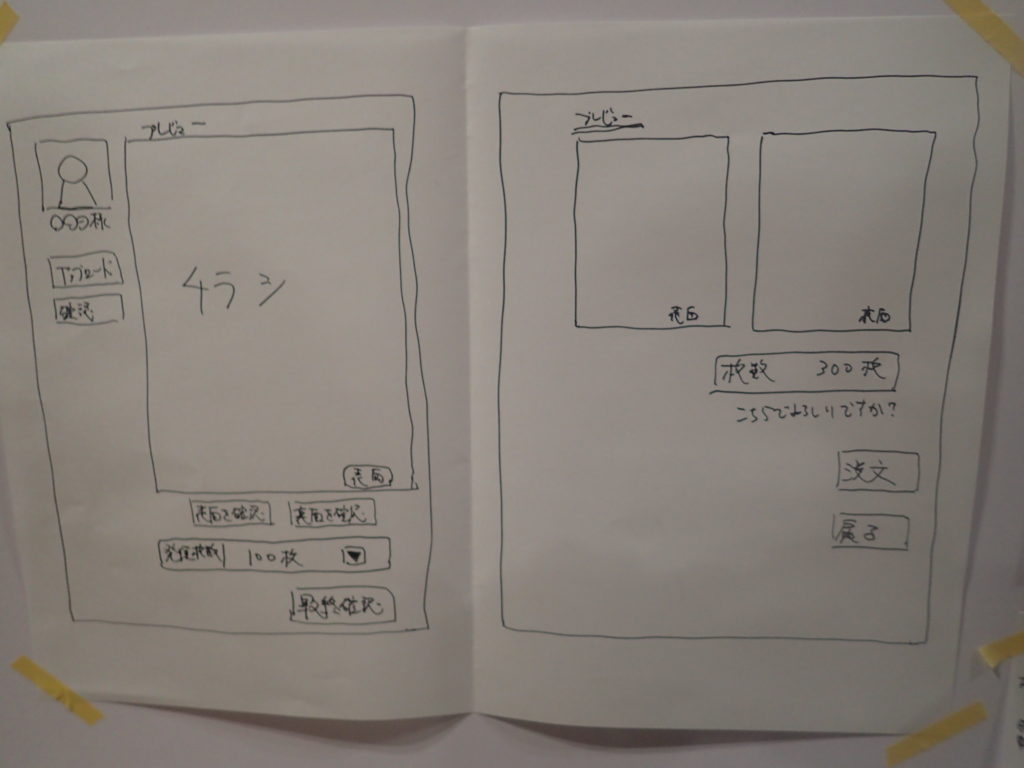
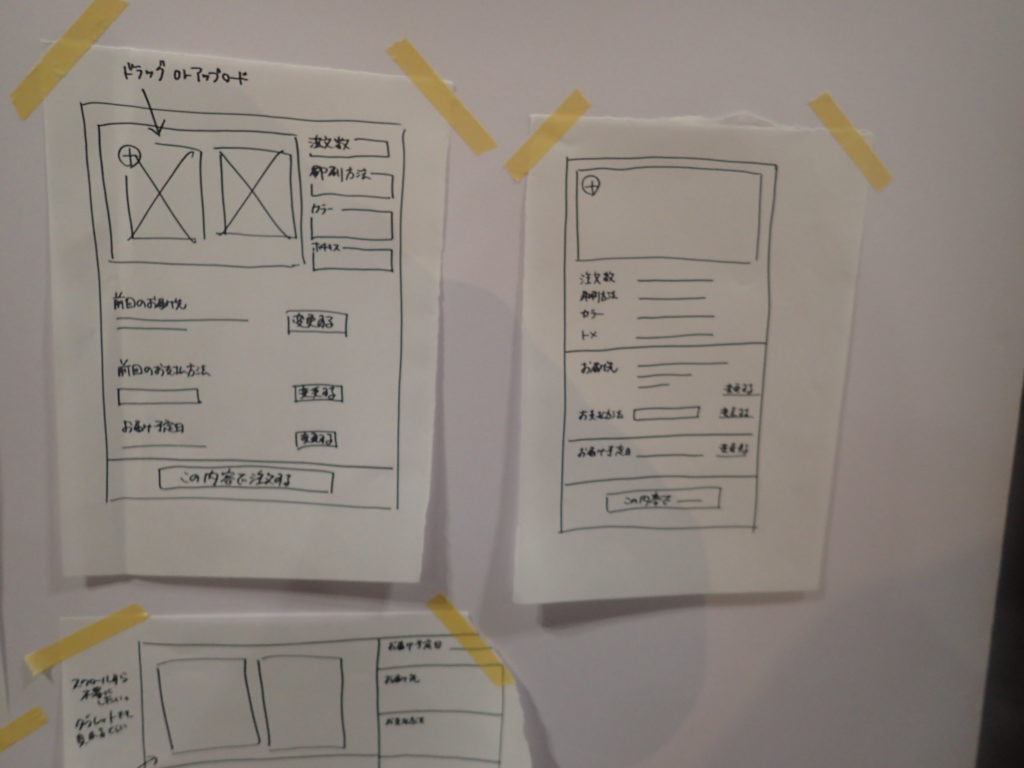
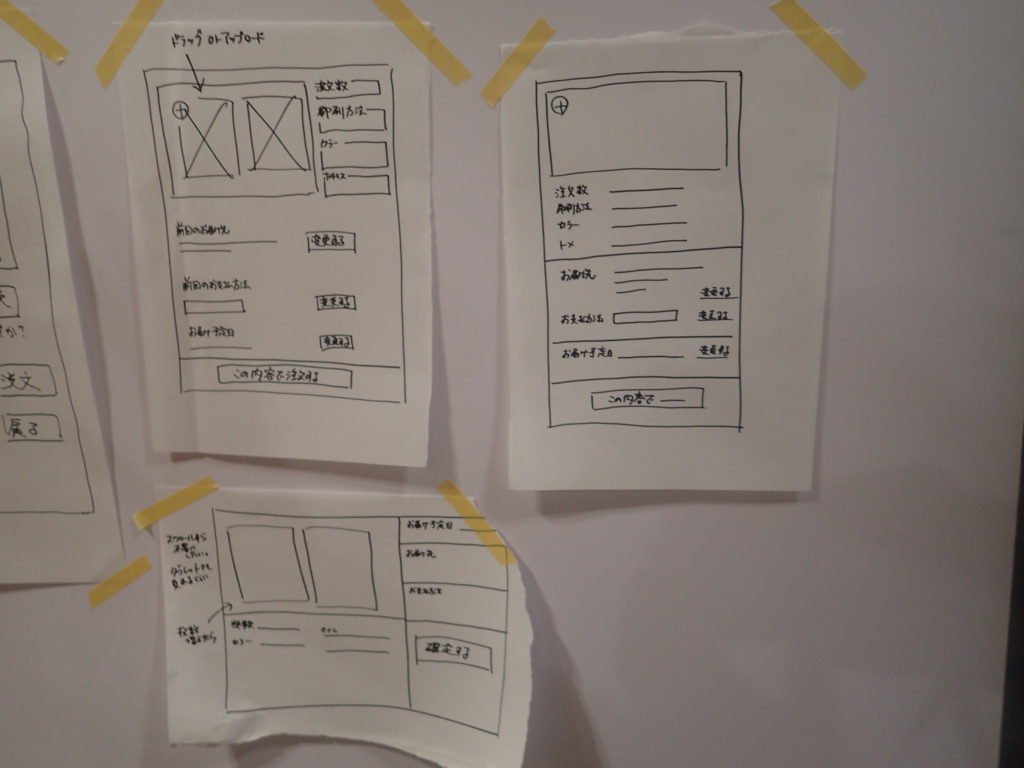
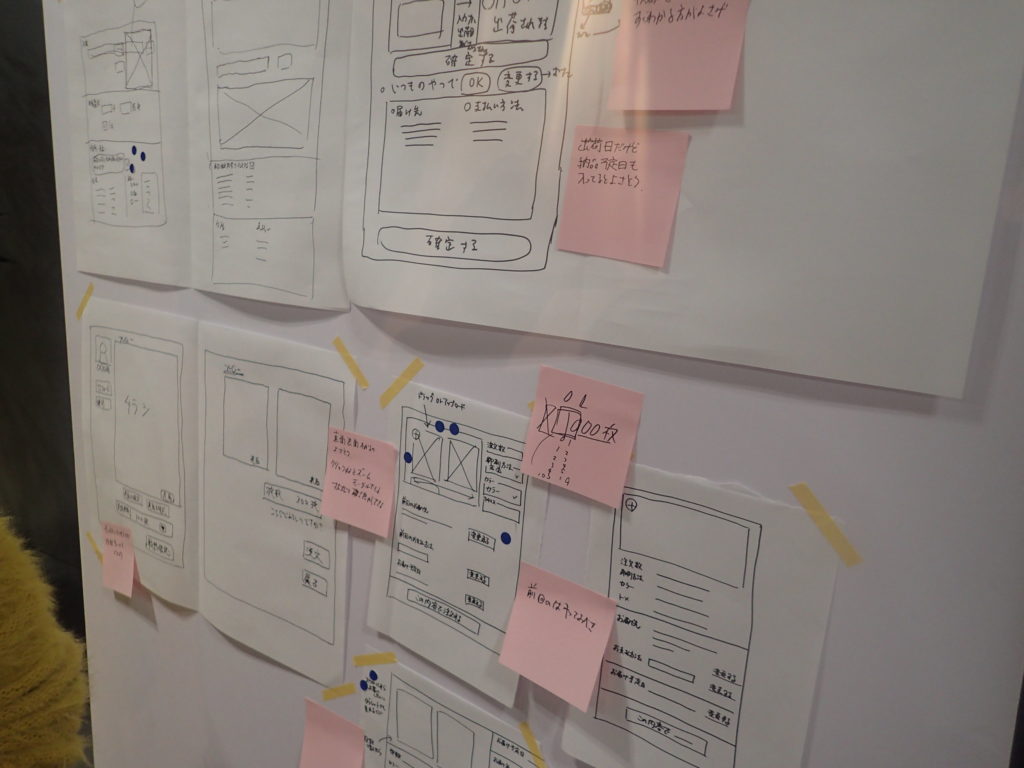
・ブレインストーミング:10分でワイヤーフレームを書く
・サイレント評価:2分 スチレンボードに貼り付ける








みんなで書くと想定してないことがたくさん出てきますねー
・シール評価レビュー:5分
・コラボレーティブ・デザイン:5分
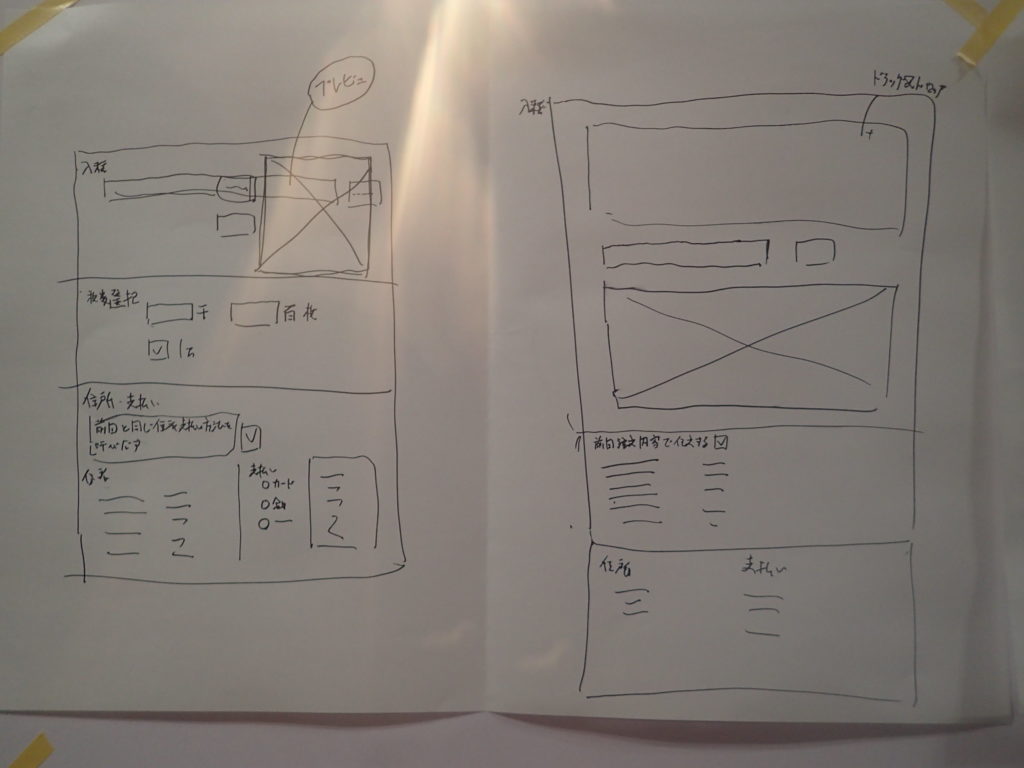
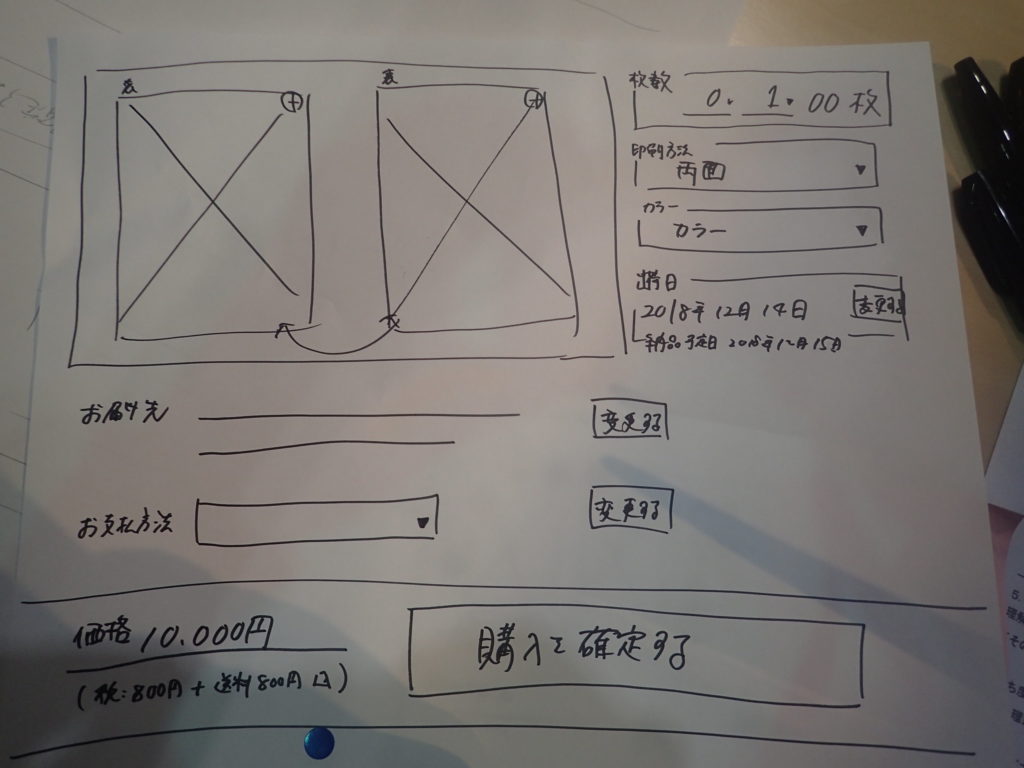
統合したワイヤーフレームを書く
(イトマキさんにお願いしちゃいました。)



・最終デザインレビューと合意:3分
■サービスの名前もUIにちなんだものを考える
僕たちの名前は「チラシ スグスル ラクスル スグスル」にしました。
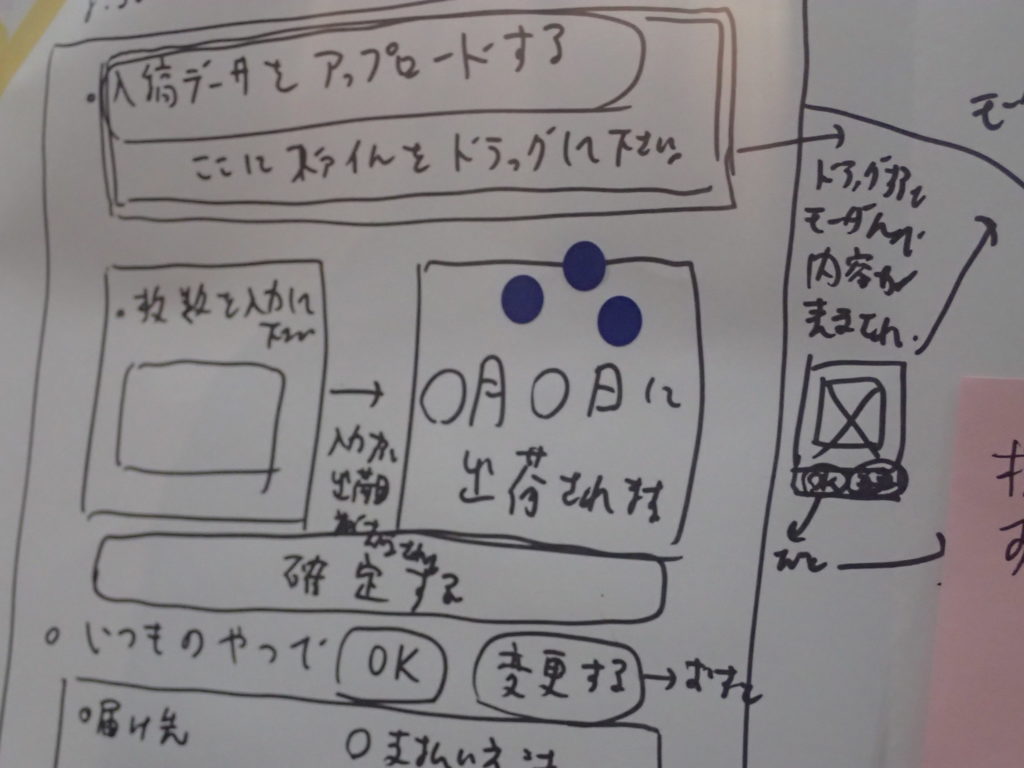
どのチームもポイントになったのは
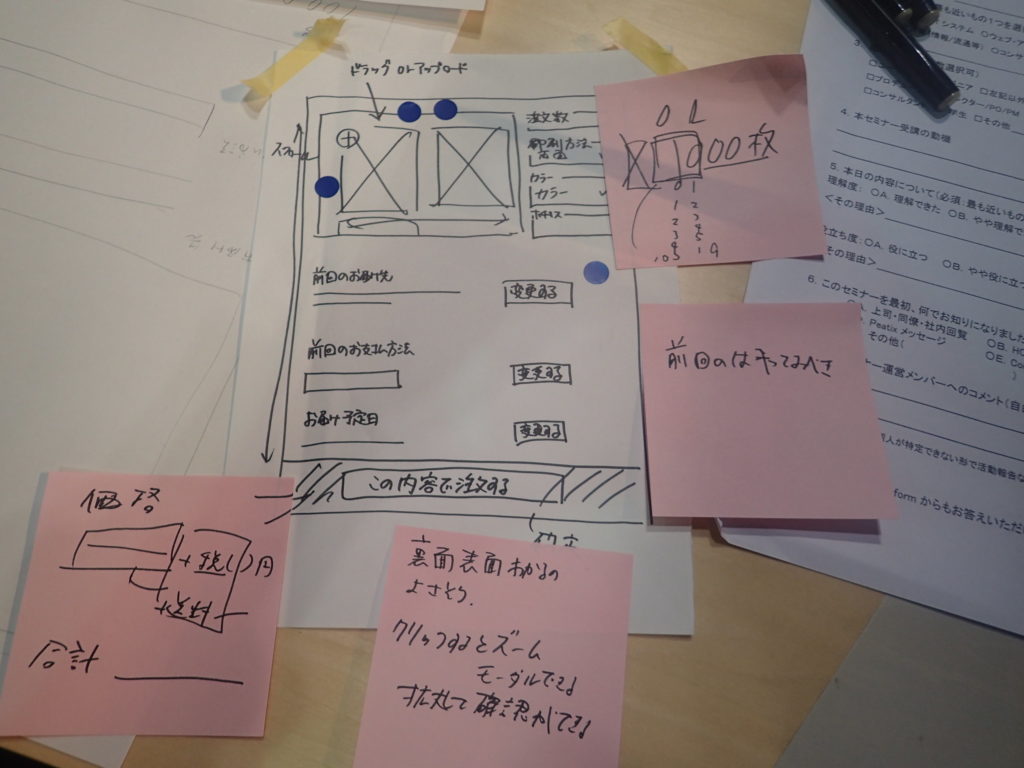
・ファイルのアップロード方法
・枚数選択(最大10000枚)の方法
・発送情報(到着日の情報)
・価格情報
あたりでしたね。
■質問
そもそもなんでデザイナーがファシリテーターを務めるのか。
→最終的にアウトプットする場合はデザイナーの方がオススメ。
・シールで評価したが評価が分かれたときはどうするのか
→シールの数で評価しつつ、なぜそのUIにしたのかを議論する
デザインを論理的に説明、合意できるものを作る。結構議論が必要。
・ラクスルさんは何名ぐらいでやっているのか
→6〜7名。デザイナーは1〜2名。あとはマネージャーやシステムエンジニア
・まっさらな状態からどの程度時間を使うのか。
→最初はクレイジーエイトなどで十分時間を使って進めていくのがいいのでは。
だいたい2時間程度になるのではないか。
端的に言うとアイデアを出してワイヤーフレームを書くワークショップでしたが、
久しぶりの密度の高いワークショップでした。


コメント