2019年11月16日(土)情報構造の設計・演習

ということで、なかなか他人の情報設計のプロセスを見ることがないので、
朝から参加しました。


■自己紹介タイム
・名前
・参加した動機
・最近感じたわかりにくさ
・板倉さん(女子)Mixiでゲームの開発
・三浦さん(マネーフォワード)
・酒匂(さこう)さん(ソニーグローバルマネジメント)
・自分
の4名チームでした。
■IAとは?のおさらい
・リチャードソールワーマンが「理解の秘密」で発表した。
・データ→情報→知識→知恵
・ユーザー・コンテンツ・コンテキスト
・HCDサイクル
■今回の進め方
1.ペルソナとCJMの理解
2.理想シナリオの理解
3.コンテンツとギャップの理解
4.ユーザー要求に基づく情報設計
5.オブジェクトベースの情報設計
6.ワイヤーフレームの作成
■ペルソナとCJMの理解
→資格を取得するきっかけ(心理状態のパターン)
・HCD-NetなのにUXやHCDを体系的に勉強することができない
・認定資格を取ってもいいのか、取れるのか。
・イベント参加料金が高い
・HCD=netに参加して、UIデザインの上流から関わる仕事を自力でやれるようになるのか
■シナリオの読み込み
・高い会費払って、ちゃんと現場にフィードバックできるようになるのか。
・最近、HCD-Netのイベントが現場とフィットしていないんじゃないかな。
■コンテンツとギャップの理解
・現状のサイトのサイトマップを見ながら、サイトを触って見る。
・ギャップを理解する。
■ユーザー要求に基づく情報設計
ファセット分類→宝石を磨くことが由来
■ワーク1
とりあえず現状のサイトマップを再現
それから各項目をバラバラにして再構造化
サイトマップを書きます。


■オブジェクトベースの情報設計
→ボトムアップアプローチ(シロクマ本)
ここ難しかったですねー
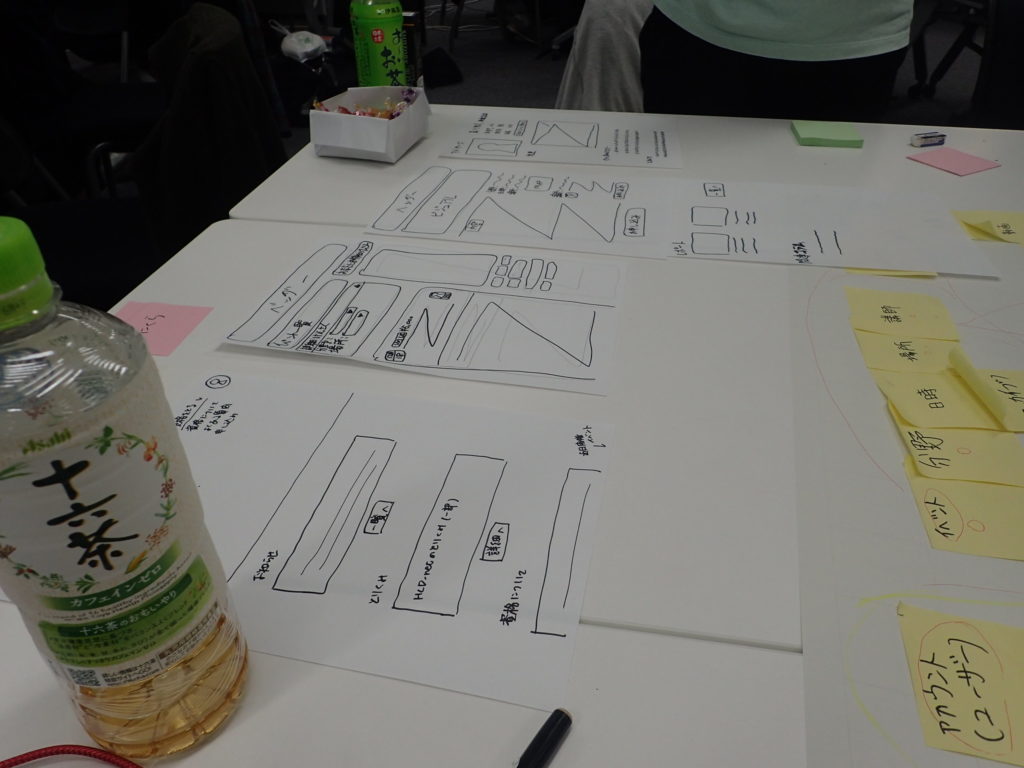
■ワイヤーフレーム
今までの情報を元にしてワイヤーフレームを書きました。
マイページのワイヤー書いたけど蛇足だったようです。





コメント