第6コースがやっと日本語化されたので、
約1カ月ぶりのチャレンジです、
このコースも3時間くらいで終わる短いコースのようです。
■データビジュアライゼーションが重要な理由
・5秒以内に理解できるか
・さらにその 5 秒後には、ビジュアライゼーションが示す結論を
聞き手に理解してもらう必要があります。
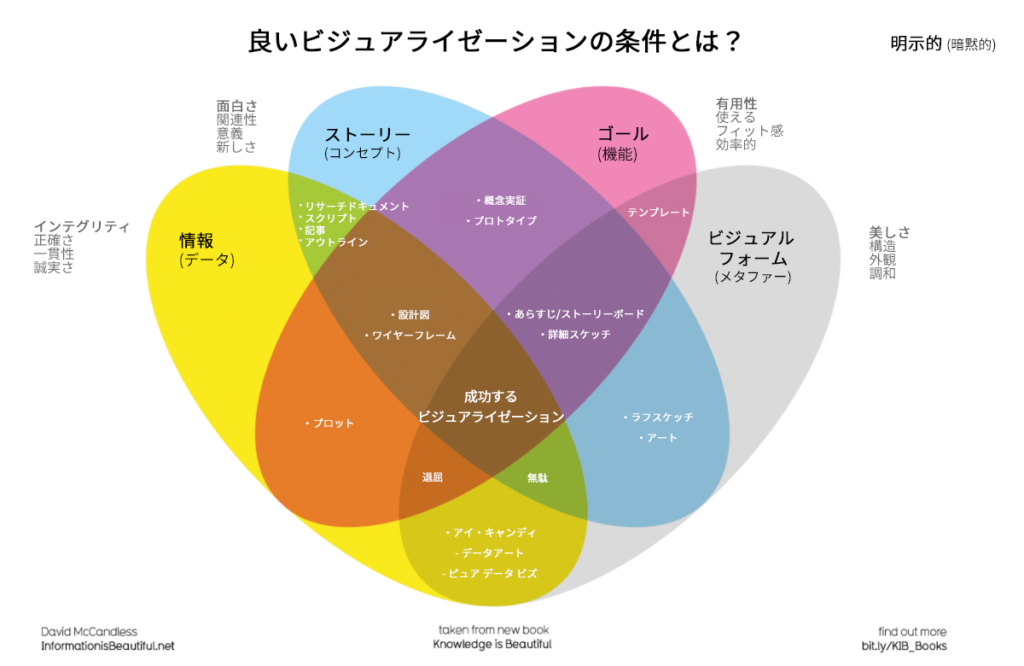
・情報(データ)、ストーリー(コンセプト)、ゴール(機能)、ビジュアルフォーム(メタファー)
の4つの重要な要素が含まれています
▼効果的なデータビジュアライゼーション
・ビジュアライゼーションに関する考えを整理するためのフレームワーク
マキャンドレスの法則
・情報: 扱っているデータ
・ストーリー: 明確で説得力のあるナラティブまたはコンセプト
・ゴール: 特定の目的・機能を持った視覚的な表現
・ビジュアルフォーム: メタファー(隠喩)や視覚表現の効果的な活用
Kaiser Fung’s Junk Charts Trifecta Checkup
・実質的な問いは何か?
・データは何を語っているか?
・ビジュアルは何を語っているか?
・前注意的処理:マークとチャネル
【マーク】
マークとは、点、線、形のような基本的な視覚的オブジェクトのことです。
すべてのマークは 4 つの性質に分けることができます。
・位置 - 特定のマークが、目盛りや他のマークに対してどの位置にあるか ・サイズ – マークの大きさや小ささ、長さや高さがどれくらいか
・形 – 特定のオブジェクトに対して、それが何かを伝える形が施されているかどうか
・カラー – マークが何色か
【チャネル】
チャネルは、データの特徴を表す視覚的な側面または変数であり、
基本的にデータをビジュアライズするために使用されてきたマークです。
チャネルは、3つの要素に基づいて、データを伝えるのにどれだけ効果的であるか変化します。
・正確性 – チャネルは、表現されている値を正確に推定するのに役立っているか
・ポップアウト – 特定の値と、それ以外の値を簡単に区別できるか
・グループ化 – データの中に存在するグループを伝達するチャネルはどの程度優れているか
▼画像とデータをつなぐ
▼ビジュアライゼーションの美しさ
▼優れたビジュアライゼーションの作成方法
・時系列の変化
・ヒストグラム
・棒グラフ
・相関グラフ
(因果性とは、ある行為が直接的に結果をもたらすことです。
2つの事象が互いに関連しているが、一方が他方を引き起こすとは限らないことは相関関係といいます。)
▼相関関係と因果性
・見つけた相関関係を精査する
・データのコンテキストを調べ、因果性が妥当かどうか(すべてのデータによって裏付けられるかどうか)を判断する
・分析に使用するツールの制約を理解しておく
▼ダイナミック ビジュアライゼーション
インタラクティブに変化するビジュアライゼーション(Tableau)
▼ビジュアライゼーションの素晴らしい世界
・変化:時間の経過とともに数値が変化する傾向または事例を指します。折れ線グラフまたは棒グラフで表現するのが最適でしょう。
・クラスタリング:データ ビジュアライゼーションにおいて、似たような値を持つデータポイントの集合体のことをいいます。分布グラフで表現するのが最適でしょう。
・相対性:他の何かとの関係や割合で観察項目を考察するプロセスのことをいいす。円グラフのデータなどが相対性の例です。
・ランキング:達成度やステータスなどの尺度における順位のことです。ランクづけが必要なデータは、棒グラフで表現するのが最適です。
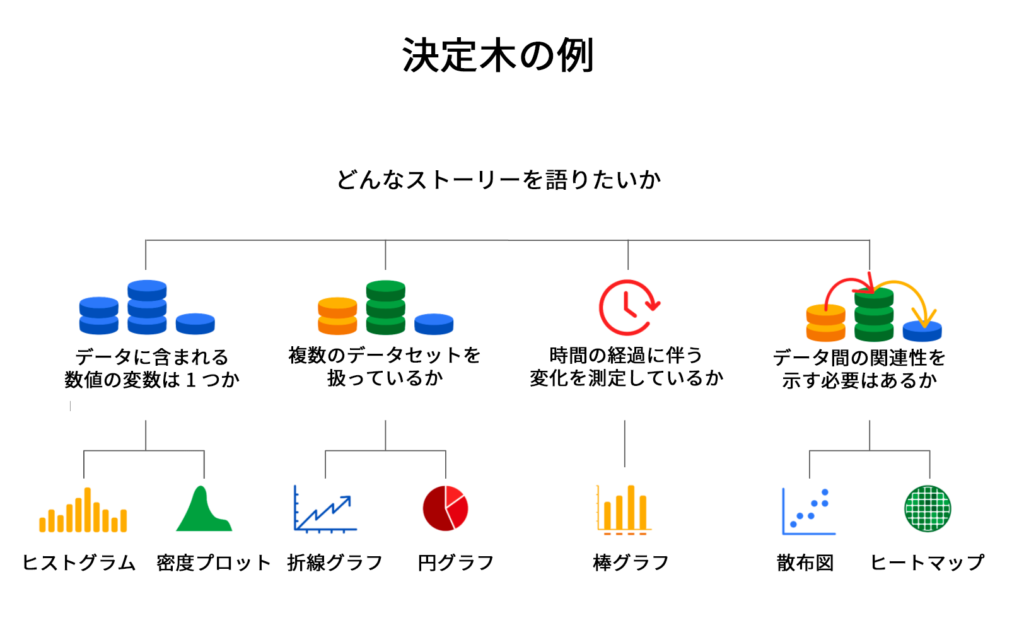
・相関関係:これは、 2つ以上のものの相関関係やつながりのことをいいます。散布図は、この種のデータ型を表現する最適な方法です。▼決定木でデータを成長させる
※決定木っていう翻訳はなんか違うような気がする

▼アートの要素
線、形、色、スペース、ムーブメント
▼デザイン原理
デザインの9つの基本原理
1. バランス:色や形といった視覚的要素を均等に配置しているデータビジュアライゼーションのデザインは、バランスが取れています。
完全に均等にする必要はありませんが、いずれかの要素が他の要素の邪魔をしてはいけません。
- 強調:データビジュアライゼーションでは、聞き手が注目するべき場所がわかるように、
ポイントを押さえる必要があります。言い換えればビジュアライゼーションでは、最も重要なデータを強調することでユーザーがそれを最初に認識できるようにする必要があります。 - ムーブメント:ムーブメントとは、データビジュアライゼーションを見る人の視線の動きや、アニメーションによる動きのことです。
- パターン:データビジュアライゼーションでは、似たような図形や色を使って、パターンを作ることができます。
- 反復:グラフの種類、形状、色を繰り返すと、ビジュアライゼーションの効果が高まります。
- 比率:比率は、特定のデータの重要性を示すことができる方法のひとつです。さまざまな色やサイズを使用することで、
他のビジュアルよりも特定のビジュアルに注意を向けてもらうことが可能になります。 - リズム:リズムとは、ビジュアライゼーションによって、ムーブメントや流れの感覚を作り出すことを指します。
- バラエティ:ビジュアライゼーションでは、図表の種類、線、形、色、数値にバラエティを持たせる必要があります。バラエティに富んでいると、聞き手の興味を引くことができます。
- 統一性:最後の原理は統一性です。これは、最終的なデータビジュアライゼーションが、まとまりのあるものであることを意味します。

▼データビジュアライゼーションによるインパクト
「ユーザーに最も理解しやすいのはどれか?」
ビジュアル・ジャーナリストの ドナ・ウォン氏は
効果的なビジュアライゼーションには3つの必須要素があるとしています。
1つ目は明確な意味を持たせることです。
優れたビジュアライゼーションは、 意図したインサイトを明確に伝えます。
2つ目は、コントラストを巧みに利用することです。
脳が自然に探す視覚的コンテキストを利用して
最も重要なデータを 他のデータから切り離すのです。
3つ目の要素は、洗練された実行力です。
つまり細部にまで注意を払って洗練された ビジュアルを実現することです。
線、形、色、明度、スペース、ムーブメントなどの ビジュアライゼーションの要素を駆使します。
▼データは美しい



▼デザイン思考とビジュアライゼーション
▼ビジュアライゼーション向上のためのデザイン思考
1.共感:データ ビジュアライゼーションを受け取るステークホルダーや聞き手の感情・ニーズを考えること。
2.定義:データからステークホルダーが何を必要としているかを正確に把握すること。
3.概念化:共感・定義のフェーズで得た知見をもとにデータ ビジュアライゼーションのためのアイデアを生み出すこと。
4.プロトタイプ:テストとフィードバックのためにビジュアライゼーションをまとめること。
5.テスト: チームメンバーに作成したビジュアライゼーションを見せるなどして、プロトタイプが効果的であるかを確認すること。▼ヘッドライン、サブタイトル、ラベルをつける
▼重要な情報を強調するための、プロからのアドバイス
・印象的なヘッドライン
・わかりやすいサブタイトル
・識別するためのラベルとは
・焦点を当てるための注釈とは
▼アクセシビリティの高いビジュアライゼーションとは
・凡例ではなくデータ内にラベルをつけること
・代替テキストを使うこと
・コンテキストを使うこと。
・赤と緑を使わないようにする
・テクスチャや図形をつかうこと
▼アンドリュー:アクセシビリティを実現する
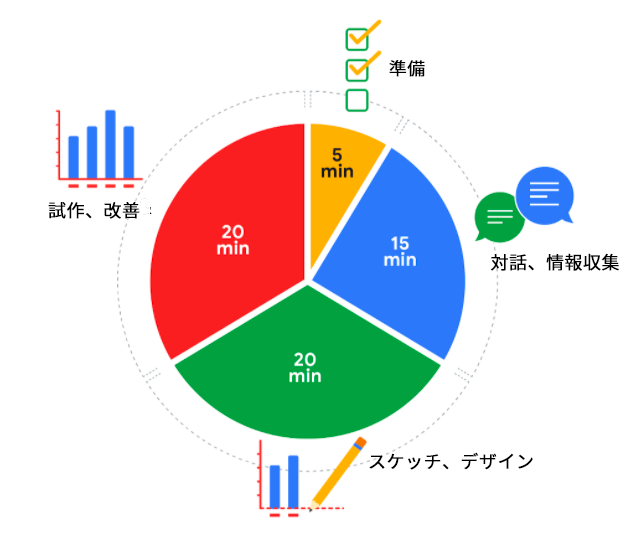
▼60分でグラフをデザインする

▼ウィークリーチャレンジ1
苦労して3回目のチャレンジで90.63%で合格でした、
ギリギリでしたね。


コメント